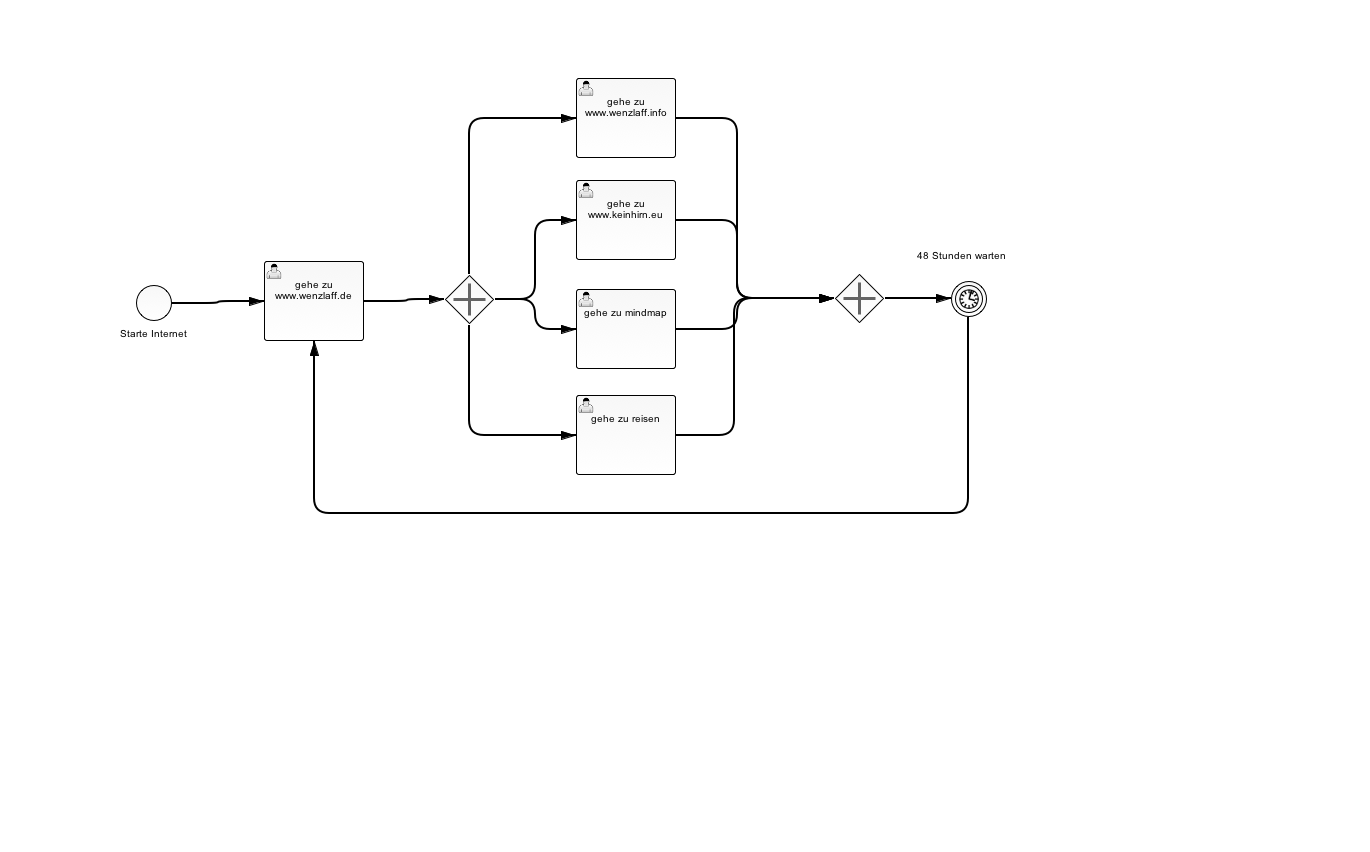
Wollte mal eine Image-Map mit einem BPMN 2.0 Prozessmodell erstellen.
Klick auf die User-Task führt direkt zu den Zielen.

Ähnlich zu der klickbaren Mindmap.
So kann HTML einfach für notwendige BPMN 2.0 Doku. verwendet werden. Ohne kostenpflichtige Tools.
Gelöst wird das einfach mit HTML, eine gute Anleitung gibt es auf Selfhtml.org unter dem Punkt „Verweis-sensitive Grafiken“ (Image Maps).
Welche ist besser? Was fehlt?
Hier der HTML Code für das obige Beispiel und die BPMN 2.0 zum download als ZIP Archive (wenzlaff-de-menue.bpmn).
<img id="menue-tw" src="http://blog.wenzlaff.de/wp-content/uploads/2014/05/wenzlaff-de-menue.png" border="0" width="685" height="425" orgWidth="685" orgHeight="425" usemap="#image-maps-2014-05-22" alt="" />
<map name="image-maps-2014-05-22" id="image-maps-2014-05-22">
<area id="1" alt="wenzlaff.info" title="wenzlaff.info" href="http://www.wenzlaff.info" shape="rect" coords="284,36,340,82" style="outline:none;" target="_self" />
<area id="2" alt="kleinhirn.eu" title="kleinhirn.eu" href="http://www.kleinhirn.eu" shape="rect" coords="287,89,343,130" style="outline:none;" target="_self" />
<area id="3" alt="Mindmaps" title="Mindmaps" href="http://www.wenzlaff.de/mindmaps.html" shape="rect" coords="281,142,350,181" style="outline:none;" target="_self" />
<area id="4" alt="Reisen" title="Reisen" href="http://www.wenzlaff.de/reise.html" shape="rect" coords="281,190,350,240" style="outline:none;" target="_self" />
<area id="10" alt="wenzlaff.de" title="wenzlaff.de" href="http://www.wenzlaff.de" shape="rect" coords="126,126,190,175" style="outline:none;" target="_self" />
</map>
