Hatte noch ein OLED Display liegen. Das wollte ich mal an einen Arduino anschließen. An einem Raspberry Pi geht auch. Da es nur 4 Drähte sind, ist es mit der u8glib schnell gemacht.
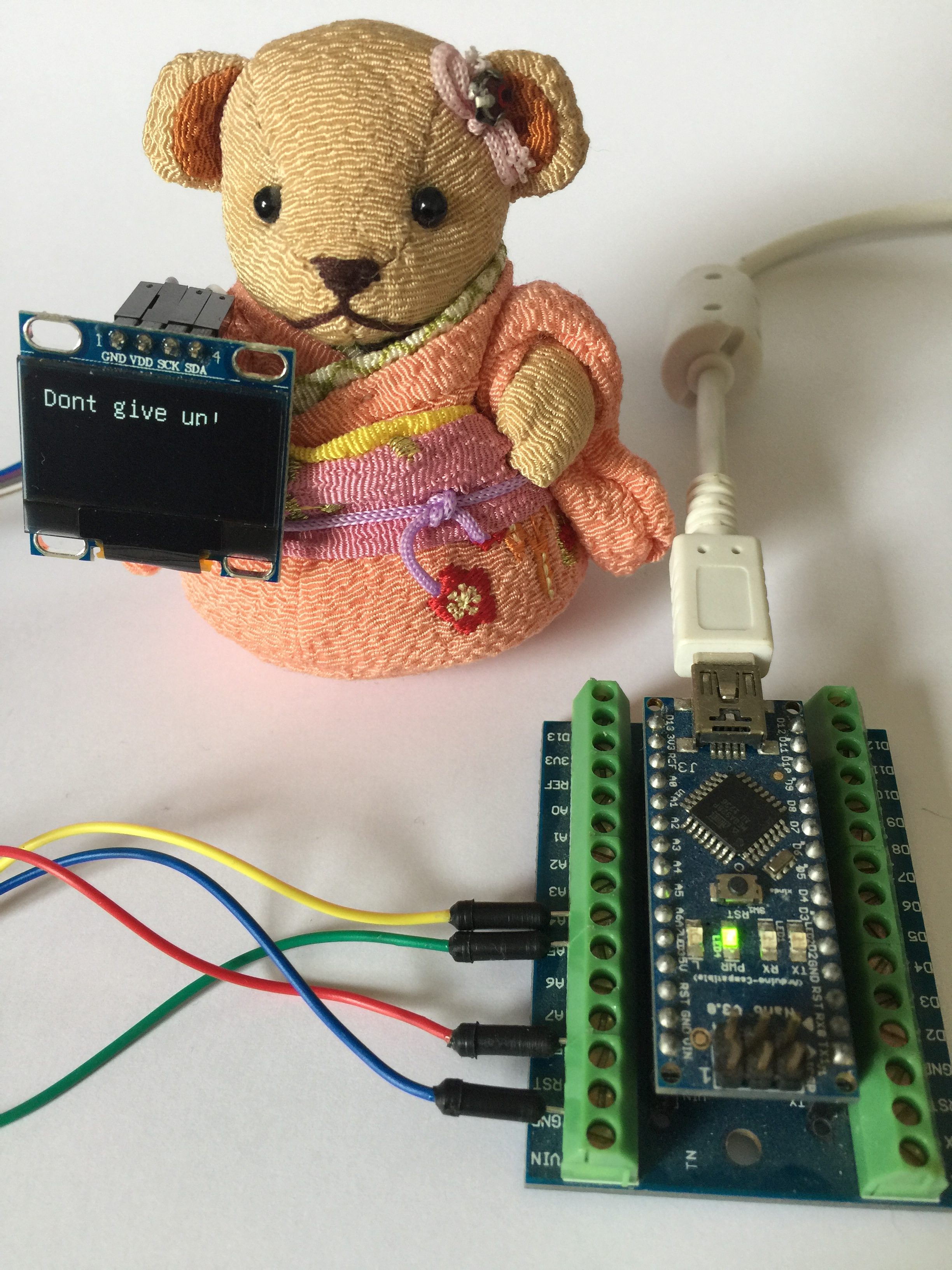
Einfach Plus (VDD) an Plus (VDD, Pin4) und Minus (GND) an Minus (GND, Pin2) und SDA an A4, Pin 8 und SCK an A5, Pin 7.
Achtung nicht Plus mit Minus vertauschen. Das hatte ich für ein paar Minuten gemacht, und hatte mich gewundert, warum das Display kochend heiß wird und keinen Text anzeigt. Es hat es aber überstanden, ist also sehr robust!
Hier die Ausgabe eines einfachen „Dont give up!“ Text der nach 2 Sekunden angezeigt wird, nachdem OK, Start… beendet wurde:
Es geht aber auch einen Menge mehr, wie diese Gallerie zeigt.
Hier noch ein Foto, um die Beschriftung zu sehen:
Dann dieses C-Programm in den Arduino flashen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
#include "U8glib.h" U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE|U8G_I2C_OPT_DEV_0); void drawTest(void) { u8g.setFont(u8g_font_unifont); u8g.drawStr( 0, 20, "OK, Start..."); } void setup() { u8g.firstPage(); do { drawTest(); } while( u8g.nextPage() ); } void loop() { delay(2000); u8g.firstPage(); do { u8g.setFont(u8g_font_unifont); u8g.drawStr( 0, 15, "Dont give up!"); } while( u8g.nextPage() ); } |
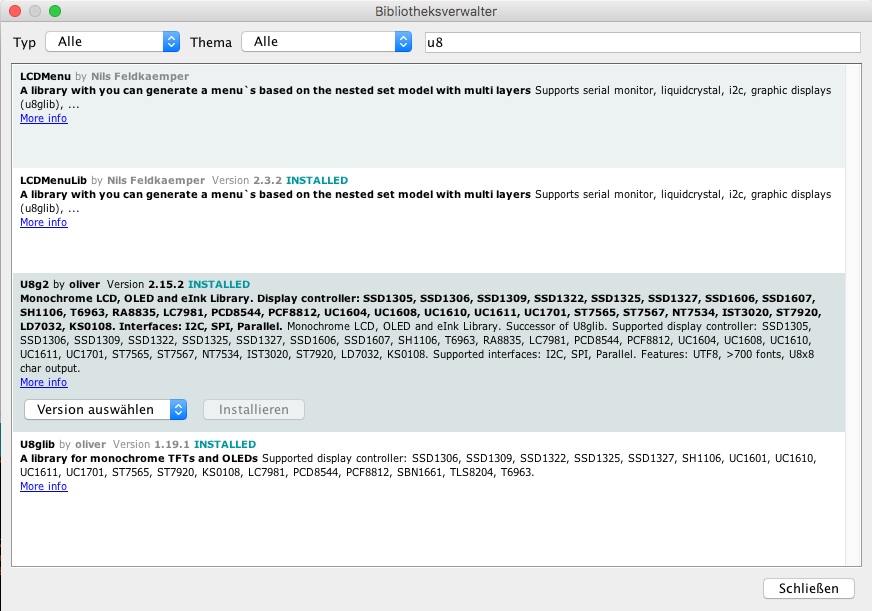
Wenn es zu kompile Fehlern kommt, kann es sein, das die u8glib Bibliothek noch nicht installiert ist. Dann über das Menü:
Sketch – Bibliothek einbinden – Bibliothek verwalten
installieren, wie auf diesem Foto zu sehen:
Die Schrift kann auch sehr einfach angepasst werden. Die ganze API ist hier beschrieben. So kann man z.B. den Text auch leicht mit einem anderen Font größer anzeigen:
|
1 2 3 4 |
u8g.setFont(u8g_font_osb18); u8g.setFontPosTop(); u8g.drawStr( 10, 10, "Dont"); u8g.drawStr( 10, 30, "give up!"); |
Weitere „Don’t give up!“ Bilder sind auf der Schwesterseite kleinhirn.eu zu finden. Welchen Text gebt Ihr aus?