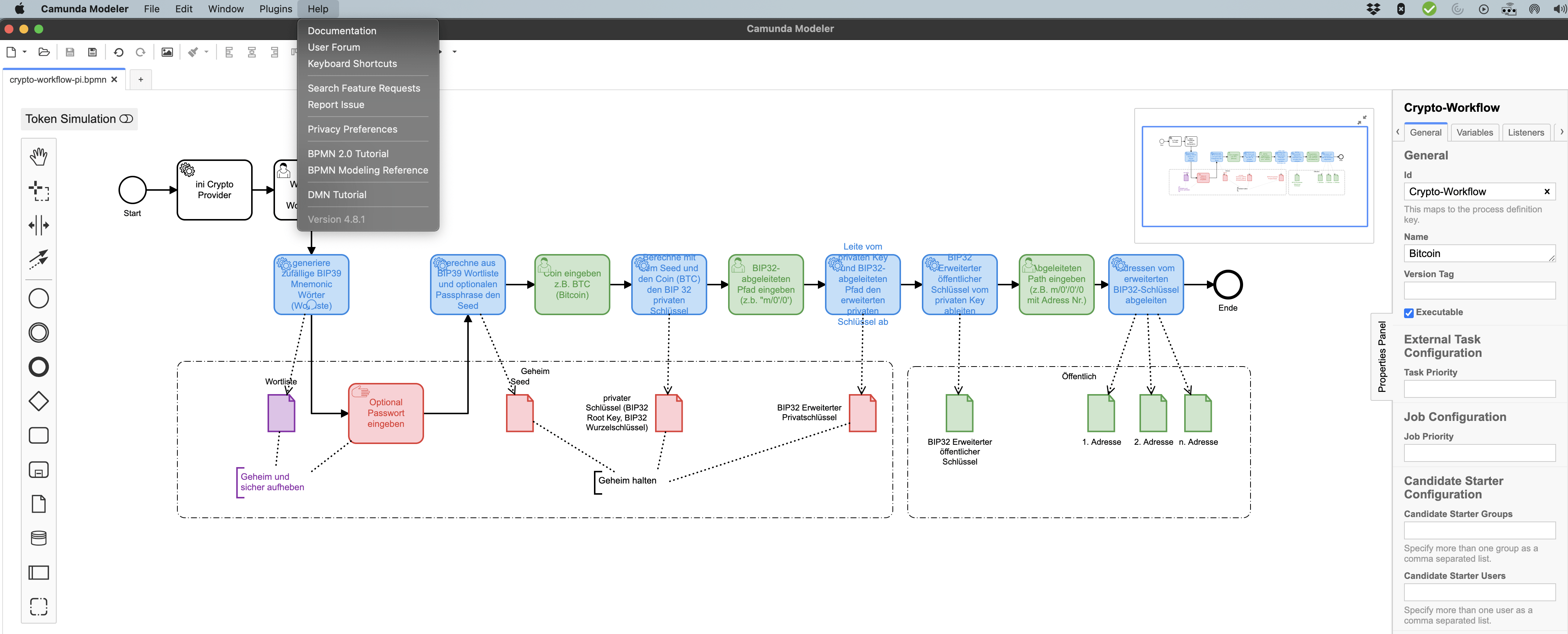
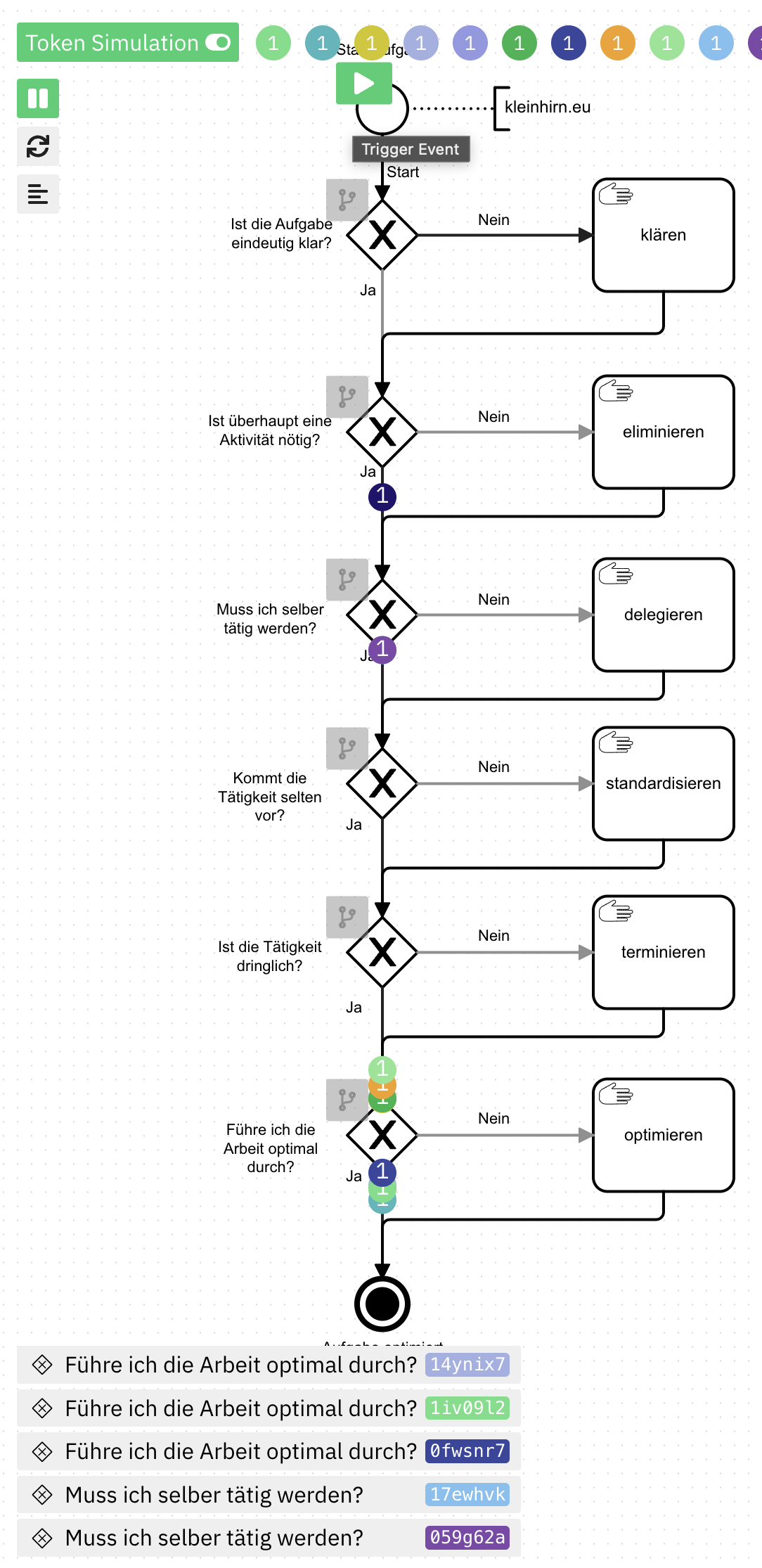
Die Modellierung von Geschäftsprozessen (Business Process Model and Notation, BPMN) ist ein zentraler Aspekt der Prozessautomatisierung in Unternehmen. Camunda Modeler, ein Open-Source-Tool zur BPMN-, DMN- und CMMN-Modellierung, bietet in der Version 5.28.0 eine Token-Simulation über Plugin an. Diese Funktion ermöglicht es, Prozessabläufe zu simulieren und die Flüsse von „Token“ innerhalb eines BPMN-Diagramms zu visualisieren.
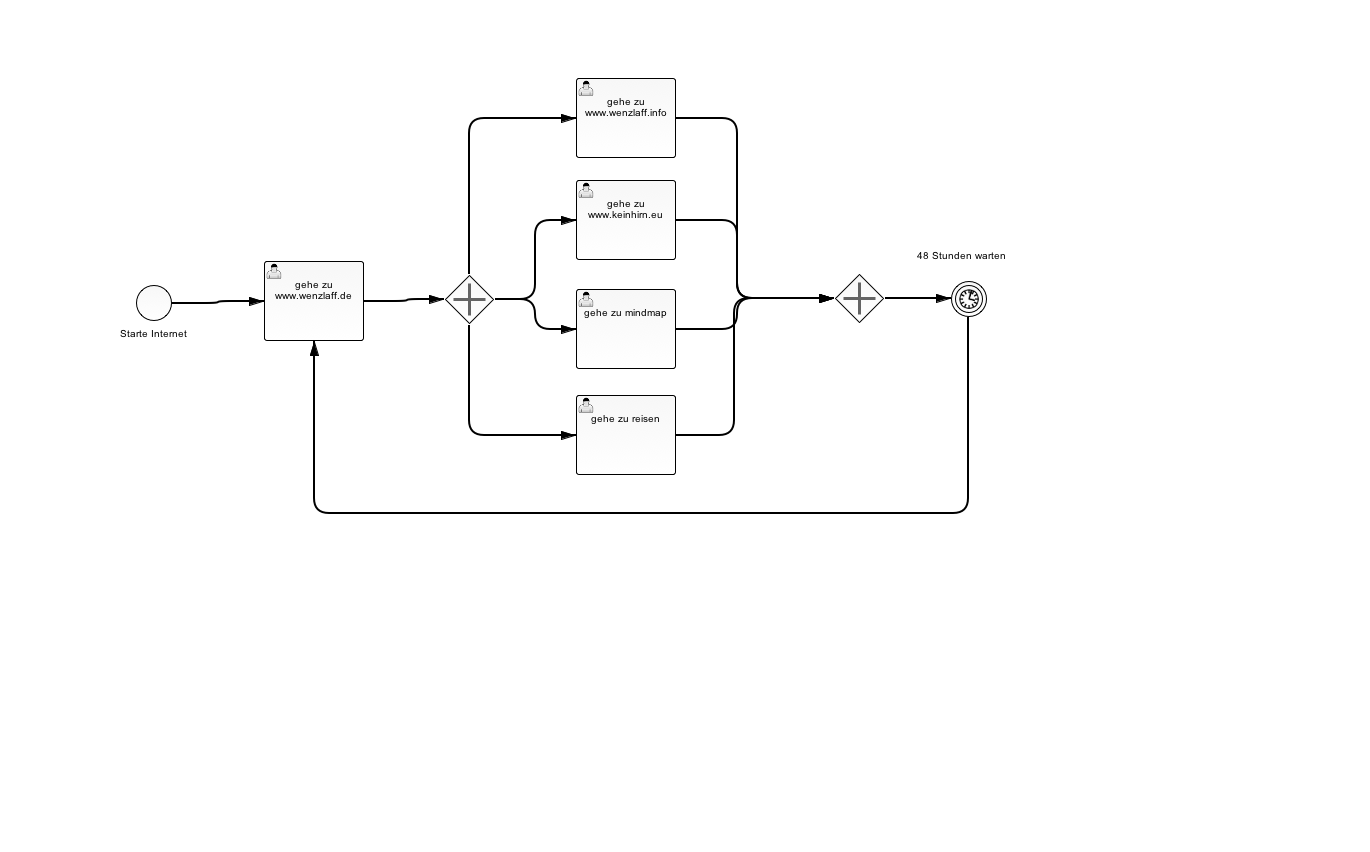
In BPMN repräsentiert ein „Token“ den Fortschritt innerhalb eines Prozesses. Wenn ein Token durch ein BPMN-Diagramm fließt, zeigt es an, welcher Teil des Prozesses gerade ausgeführt wird. Ein Token startet am Prozessanfang und durchläuft dann verschiedene Aktivitäten, Ereignisse und Entscheidungen, bis es den Endpunkt des Prozesses erreicht. Die Token-Simulation ermöglicht es, diesen Fluss in einem Diagramm zu visualisieren, sodass man den Ablauf des Prozesses schrittweise nachverfolgen kann. So dann mal mein bekanntes Modell mit der neuen Version testen:

Quicktest ok, weitere Details hier.