
Mein Raspberry Pi misst ja seit einigen Tagen die CO2 Werte in der Luft, wie hier beschrieben. Nun können hier die Werte in Echtzeit abgelesen werden. Sie werden von NodeRed jede Minute aktuallisiert und weitergeleite.
Ja, „Freut euch immer“ …

Wenzlaff.de – Rund um die Programmierung
mit Java, Raspberry Pi, SDR, Linux, Arduino, Sicherheit, Blender, KI, Statistik, Krypto und Blockchain

Mein Raspberry Pi misst ja seit einigen Tagen die CO2 Werte in der Luft, wie hier beschrieben. Nun können hier die Werte in Echtzeit abgelesen werden. Sie werden von NodeRed jede Minute aktuallisiert und weitergeleite.
Ja, „Freut euch immer“ …
Vor einiger Zeit, hatte ich schon mal beschrieben, wie mit jq Flugdaten mit einen Raspberry Pi an Thingspeak.com gesendet werden können. Nun wollte ich das mal ablösen und mit Node-RED durchführen. Gesagt getan, erst mal die Architektur:
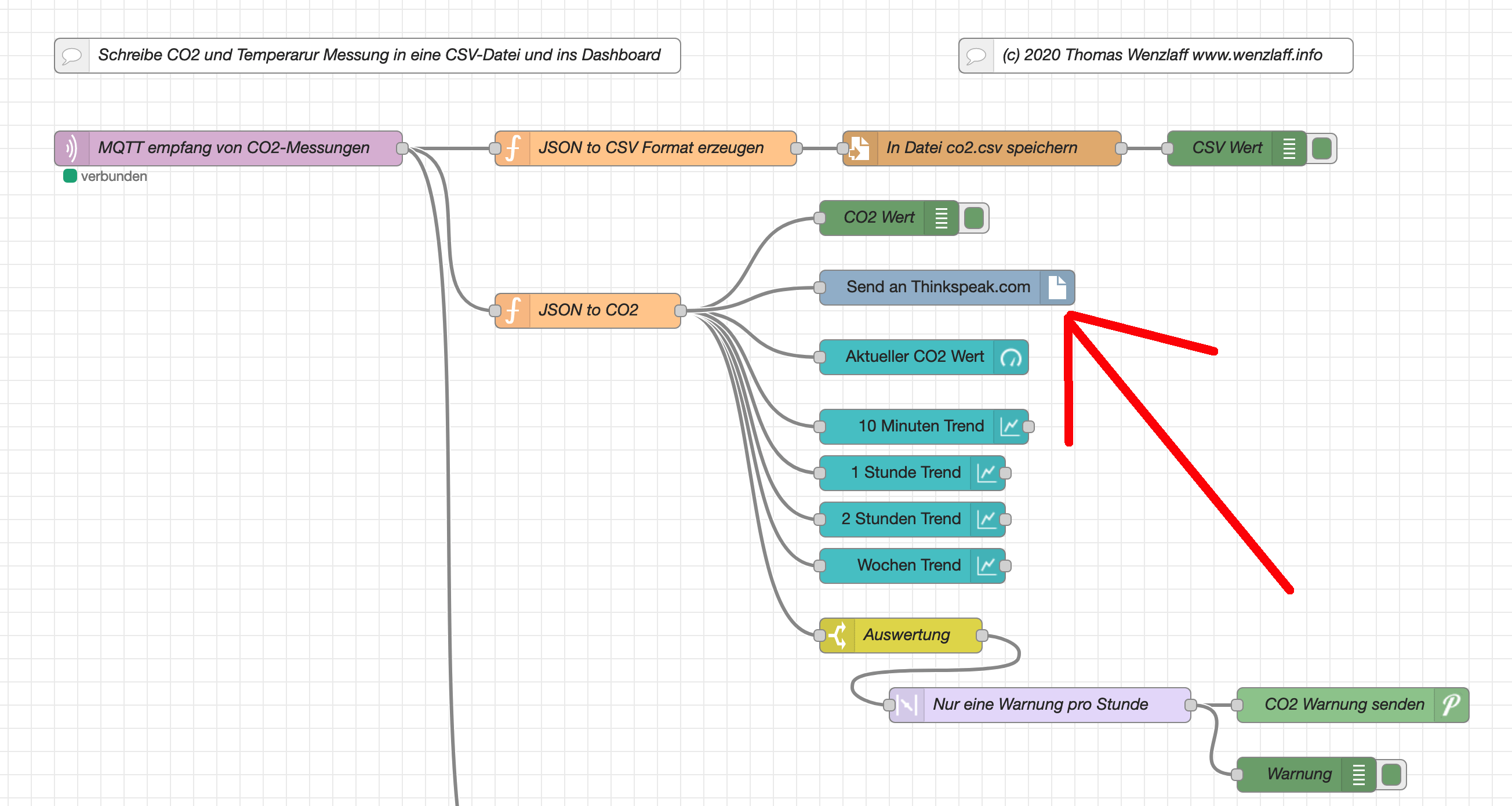
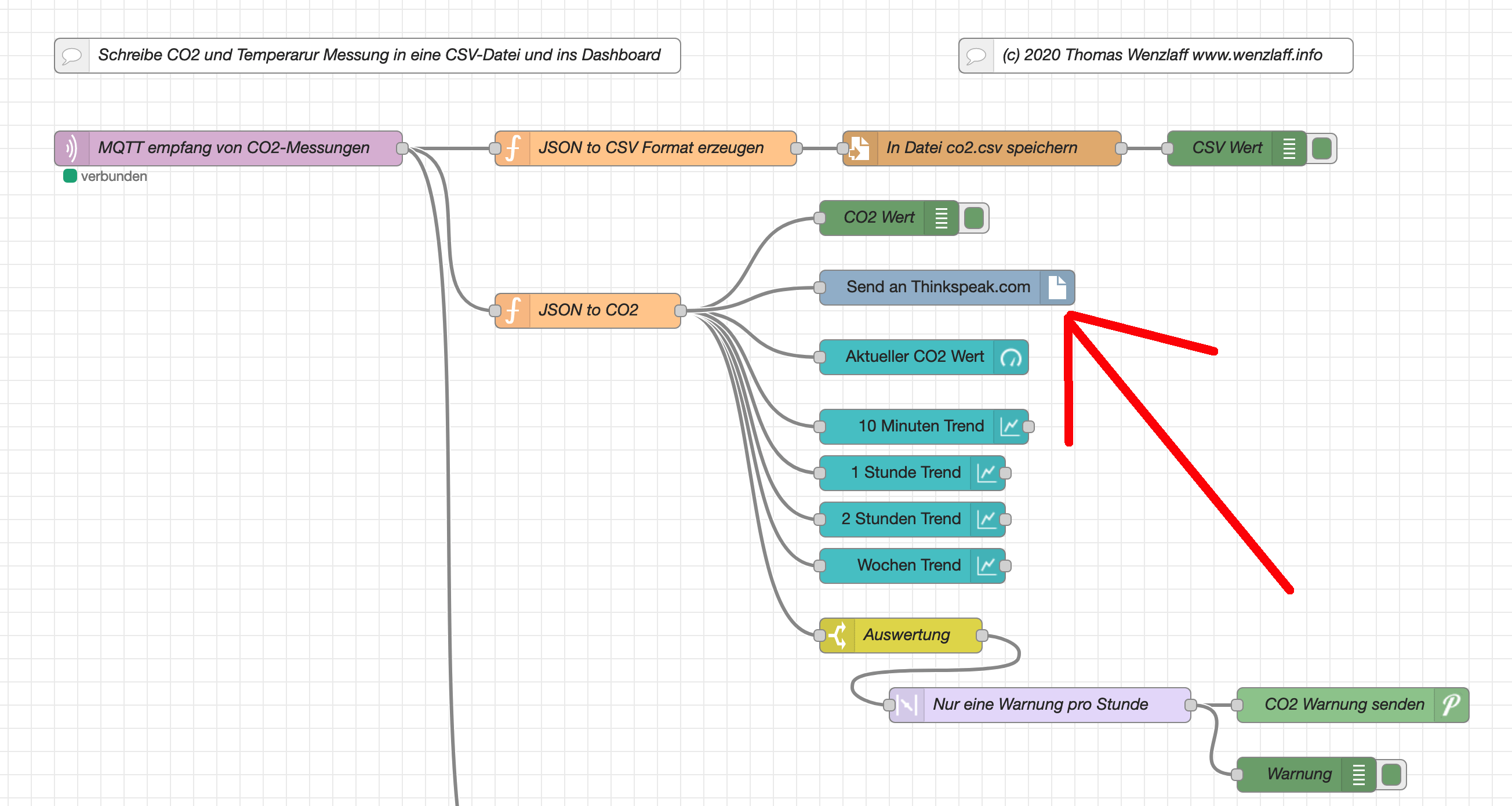
Nun noch den Flow modellieren:
 „Senden von Flugdaten mit dem Raspberry Pi an Twitter und Thingspeak und MQTT (public, private) Server“ weiterlesen
„Senden von Flugdaten mit dem Raspberry Pi an Twitter und Thingspeak und MQTT (public, private) Server“ weiterlesen
Meine Hausautomatisation die auf einen Raspberry Pi mit Debian Linux läuft, arbeitet mit Openhab.
Wie können da nun die Transpondersignale von den Flugzeugen in Hannover (EDDV) angezeigt werden?
Das geht mit der REST Schnitstelle von ThinkSpeak.
So sieht die Seite von Openhab aus.
Oben wird die aktuelle Anzahl von Flugzeugen und der Zeitpunkt der Daten die gerade empfangen werden angezeigt. Eine automatisch Aktualisierung ist bei mir auf 15 Minuten eingestellt. Der Feed wird alle 5 Minuten aktualisiert und wenn man die letzten Daten angezeigt bekommen will, braucht man nur auf den „aktualisieren“ Schalter klicken.
Die Daten kann jeder abfragen, da die API von ThinkSpeak öffentlich ist!
Was ist nötig?
Ein Eintrag in der Sitemap Datei:
|
1 2 3 4 5 6 7 8 9 10 11 |
Frame { Group item=gFlug label="Fluginfos" icon="flugzeug"{ Frame label="Hannover HAJ (EDDV)" { Text item=flugzeugeAnzahl icon="flugzeug" Text item=flugzeugeUpdate icon="flugzeug" Switch item=flugzeugeAktualisieren icon="flugzeug" Text item=flugzeugeZeitpunkt icon="flugzeug" } } } |
Eine neue Datei im Items Verzeichnis Flug.items mit diesm Inhalt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// // Steuerung des Fluginformationen via OpenHAB // // (c) 2016 Thomas Wenzlaff http://www.wenzlaff.info // // Liefert aus den Feed die Anzahl Flugzeuge als Json Feed // https://api.thingspeak.com/channels/44177/feeds/last.json // // z.B. // {"created_at":"2016-05-16T14:05:02Z","entry_id":80051,"field1":"15"} Group gFlug // alle 15 Minuten abfragen String flugzeugeAnzahl "Anzahl Flugzeuge [%s]" { http="<[https://api.thingspeak.com/channels/44177/feeds/last.json:900000:JS(getAnzahlFlugzeuge.js)]" } // Zeitpunkt der letzten aktualisierung des Feeds String flugzeugeUpdate "Letztes Feed update [%s]" // Zeitpunkt der letzen aktualisierung String flugzeugeZeitpunkt "Letzte aktualisierung [%s]" // Schalter zum aktualisieren der Anzahl der Flugzeuge Switch flugzeugeAktualisieren "aktualisieren" |
Eine neue Datei im Transform Verzeichnis mit Namen getAnzahlFlugzeuge.js mit diesem Inhalt
|
1 |
JSON.parse(input).field1; |
Und noch eine Flug.rules im Rules Verzeichnis, die bei klick auf den Schalter aktiv wird:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import org.openhab.core.library.types.* import org.openhab.model.script.actions.* import java.util.Date import java.text.SimpleDateFormat // // Fluginfos für OpenHAB // // (c) 2016 Thomas Wenzlaff http://www.wenzlaff.info // //------------------------------------------------------------------------ // Aktualisiert die Fluginfos, d.h die Anzahl der Flugzeuge aus ThingSpeak //------------------------------------------------------------------------ rule "Aktualisiert die Fluginfos von ThingSpeak" when Item flugzeugeAktualisieren received command ON then logInfo("Flug","aktualisiere Fluginfos ...") var String result = sendHttpGetRequest("https://api.thingspeak.com/channels/44177/feeds/last.json") // {"created_at":"2016-05-16T16:10:02Z","entry_id":80076,"field1":"11"}' by the function '$.field1' logInfo("Flug", "nur das Ergebnis der Abfrage: " + result) var String anzahl = transform("JSONPATH", "$.field1", result) logInfo("Flug", "Anzahl der Flugzeuge, update auf: " + anzahl) var String createdAt = transform("JSONPATH", "$.created_at", result) logInfo("Flug", "Letztes update um: " + createdAt) // aktualisierungs Datum setzen flugzeugeUpdate.postUpdate(createdAt) // aktualisiere Anzahl der Flugzeuge flugzeugeAnzahl.postUpdate(anzahl) // Schalter wieder zurücksetzen flugzeugeAktualisieren.postUpdate("OFF") var SimpleDateFormat df = new SimpleDateFormat( "HH:mm:ss dd.MM.YYYY" ) var String timestamp = df.format( new Date() ) flugzeugeZeitpunkt.postUpdate(timestamp); end |
Und noch das von mir erstellte Icon des Flugzeuges:
Dies super Icon kann kostenlos von hier geladen und frei verwendet werden. Wer kann ein besseres zur freien Verwendung zeichnen?