In diesem Beitrag, hatte ich gezeigt, wie man in 5 Min. einen REST-Service erstellen kann. Wer noch 5 Minuten über hat, kann den Service auch sicherer machen mit Helmet.
Helmet ist ein Express.js-Modul, das es Entwicklern ermöglicht, sicherheitsrelevante HTTP-Header für ihre Anwendungen zu setzen. Es ist einfach zu installieren und zu verwenden und kann in 2 Zeilen Code integriert werden.
Helmet setzt eine Reihe von HTTP-Headern, die die Sicherheit Ihrer Webanwendung erhöhen können, indem sie gefährliche Verhaltensweisen von Browsern und anderen Clients verhindern. Einige Beispiele für die von Helmet gesetzten Header sind:
- X-XSS-Protection: Schaltet den XSS-Schutz (Cross-Site Scripting) im Browser ein.
- X-Frame-Options: Verhindert, dass die Anwendung in einem Frame oder einem iframe geladen wird, was eine Art von Angriff namens „Clickjacking“ verhindert.
- X-Content-Type-Options: Verhindert, dass der Browser die MIME-Type einer Ressource automatisch erkennt, was eine Art von Angriff namens „MIME-Sniffing“ verhindert.
- Content-Security-Policy: Legt Regeln fest, die festlegen, welche Ressourcen von einer Seite geladen werden dürfen und welche nicht, was dazu beiträgt, Cross-Site-Scripting-Angriffe zu verhindern.
Es gibt noch viele andere Header die helmet setzt, um die Sicherheit zu erhöhen.
Diese Schritte sind nötig, in dem Verzeichnis von dem Projekt:
1. installieren von helmet (github.io)
|
1 |
npm install helmet |
2. Helmet im Code aufrufen
|
1 2 3 |
const helmet = require('helmet'); app.use(helmet()); |
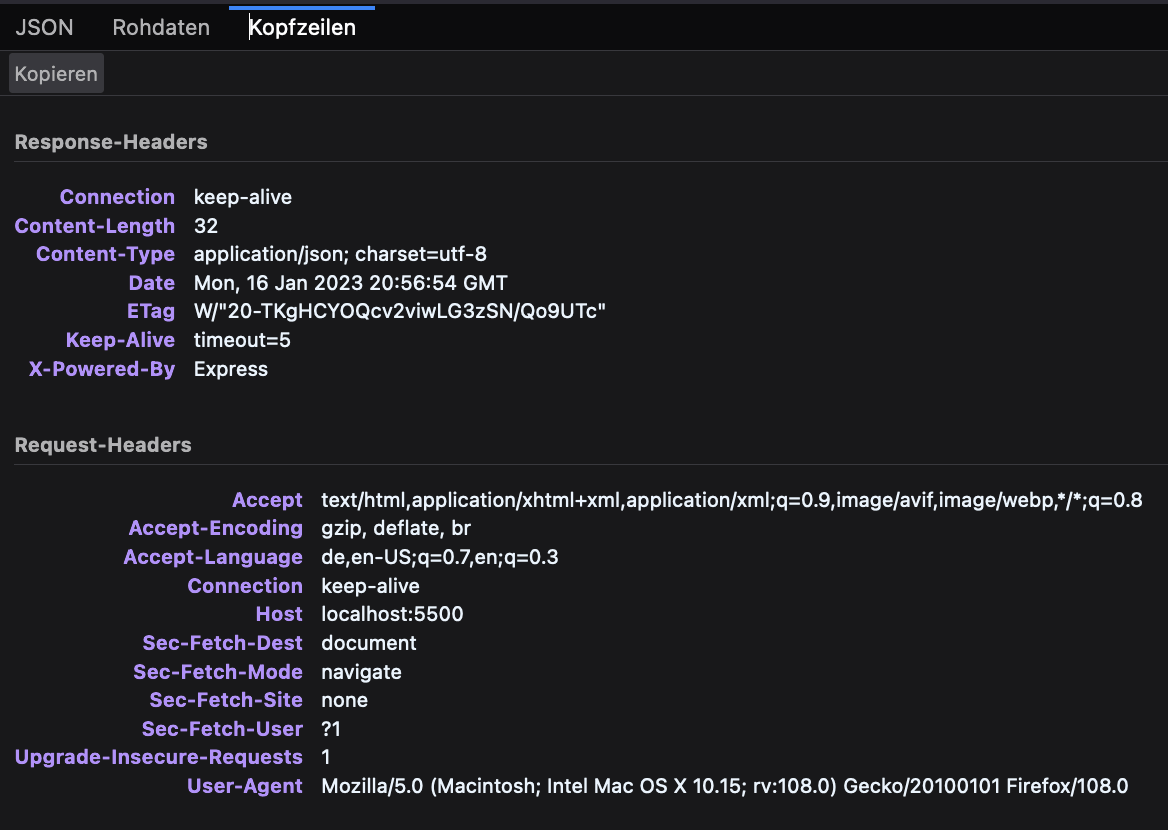
Wenn der REST-Server gestartet wird ohne helmet, sieht der Header so aus:

und mit helmet, es sind die Header gesetzt: „REST-Service absichern mit Helmet in 5 Minuten und 2 Zeilen Code“ weiterlesen
