In diesem Beitrag, hatte ich gezeigt, wie man in 5 Min. einen REST-Service erstellen kann. Wer noch 5 Minuten über hat, kann den Service auch sicherer machen mit Helmet.
Helmet ist ein Express.js-Modul, das es Entwicklern ermöglicht, sicherheitsrelevante HTTP-Header für ihre Anwendungen zu setzen. Es ist einfach zu installieren und zu verwenden und kann in 2 Zeilen Code integriert werden.
Helmet setzt eine Reihe von HTTP-Headern, die die Sicherheit Ihrer Webanwendung erhöhen können, indem sie gefährliche Verhaltensweisen von Browsern und anderen Clients verhindern. Einige Beispiele für die von Helmet gesetzten Header sind:
- X-XSS-Protection: Schaltet den XSS-Schutz (Cross-Site Scripting) im Browser ein.
- X-Frame-Options: Verhindert, dass die Anwendung in einem Frame oder einem iframe geladen wird, was eine Art von Angriff namens „Clickjacking“ verhindert.
- X-Content-Type-Options: Verhindert, dass der Browser die MIME-Type einer Ressource automatisch erkennt, was eine Art von Angriff namens „MIME-Sniffing“ verhindert.
- Content-Security-Policy: Legt Regeln fest, die festlegen, welche Ressourcen von einer Seite geladen werden dürfen und welche nicht, was dazu beiträgt, Cross-Site-Scripting-Angriffe zu verhindern.
Es gibt noch viele andere Header die helmet setzt, um die Sicherheit zu erhöhen.
Diese Schritte sind nötig, in dem Verzeichnis von dem Projekt:
1. installieren von helmet (github.io)
|
1 |
npm install helmet |
2. Helmet im Code aufrufen
|
1 2 3 |
const helmet = require('helmet'); app.use(helmet()); |
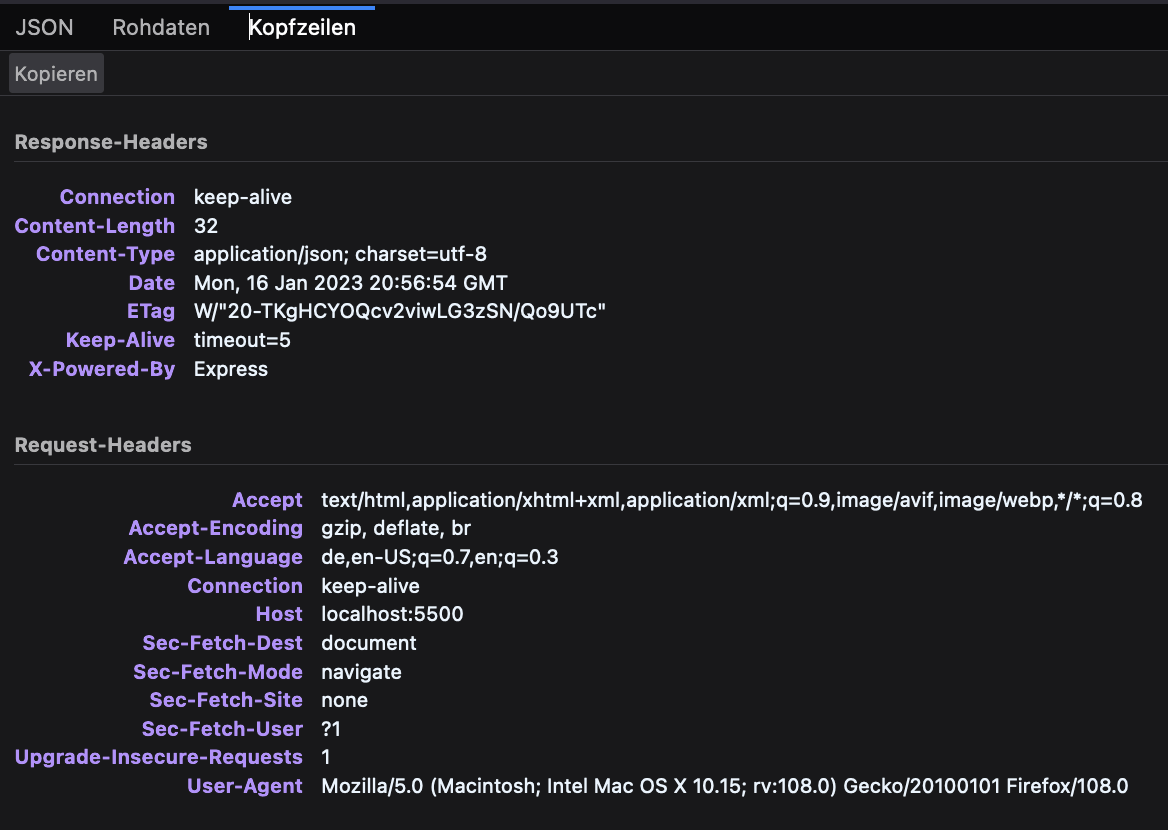
Wenn der REST-Server gestartet wird ohne helmet, sieht der Header so aus:

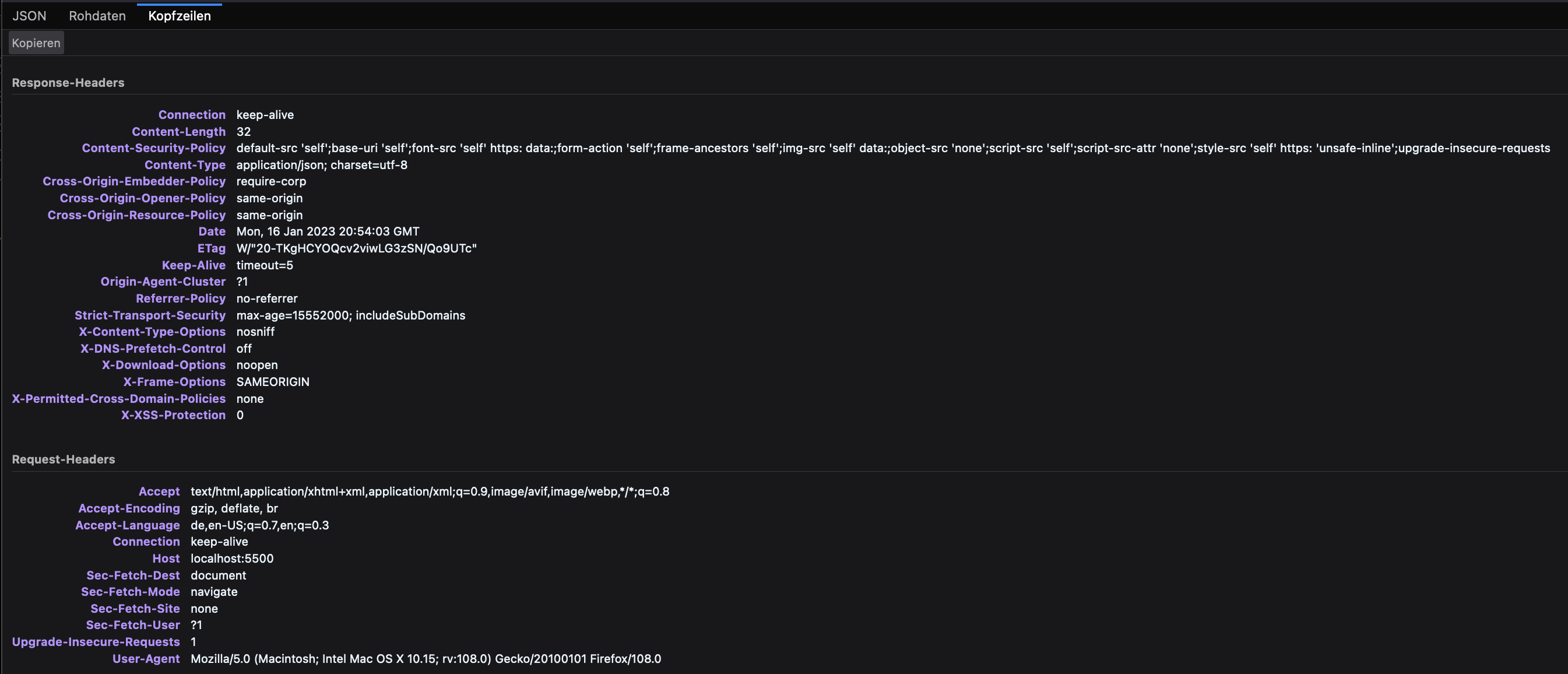
und mit helmet, es sind die Header gesetzt:

Hier noch das ganze Beispiel der index.js mit helmet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
const express = require("express"); const helmet = require('helmet'); const app = express(); app.use(express.json()); app.use(helmet()); // http://localhost:5500/silbersee.jpeg Datei muss im /public Verzeichnis liegen app.use(express.static("public")); app.get("/api", function (req, res) { res.status(200).json({ message: "Hallo Kleinhirn.eu" }); }); app.get("/api/info", function (req, res) { res.status(200).json({ message: "Thomas Wenzlaff" }); }); app.get("/api/pis", (req, res) => { const pis = [ { id: 1, name: "Raspberry Pi W Zero" }, { id: 2, name: "Raspberry Pi 3" }, { id: 3, name: "Raspberry Pi 4" }, ]; res.json(pis); }); const port = process.env.PORT || 5500; app.listen(port, () => console.log(`Server hört an Port: ${port}`)); |
Um spezifische Header zu setzen, können Sie die entsprechenden Methoden von Helmet verwenden. Beispielsweise können Sie den x-frame-options Header auf „deny“ setzen, indem Sie die helmet.frameguard() Methode verwenden:
|
1 |
app.use(helmet.frameguard({ action: 'deny' })); |
Es gibt viele andere Methoden, die von Helmet angeboten werden, um spezifische Header zu setzen. Sie können die Dokumentation von Helmet konsultieren, um weitere Informationen darüber zu erhalten, welche Methoden verfügbar sind und wie sie verwendet werden.
Es ist wichtig zu beachten, dass die Verwendung von Helmet allein die Sicherheit Ihrer Anwendung nicht garantiert, sondern nur eine ergänzende Maßnahme darstellt. Es ist wichtig, sicherheitsrelevante Best Practices bei der Entwicklung und Konfiguration Ihrer Anwendung zu berücksichtigen und regelmäßig Sicherheitstests durchzuführen.
