Schon seit 2013 gibt es das Patientenrechtgesetzt im BGB. Da gabe es das erste Modell (Version 1 Modell B) vom Raspberry Pi schon ein Jahr. Bis heute wurden über 3,5 Millionen Raspberry Pis verkauft.
Dazu mal eine Mindmap (als PDF).


Wenzlaff.de – Rund um die Programmierung
mit Java, Raspberry Pi, SDR, Linux, Arduino, Sicherheit, Blender, KI, Statistik, Krypto und Blockchain
Alles rund um das Thema Mindmap
Vor ein paar Tagen ist eine neue Firmware für den Raspberry Pi erschienen. Wie kann die installiert werden? Wie kann die installierte Version angezeigt werden?
Am einfachsten benutzt man den update Befehl sudo rpi-update mit dem Hexxeh updater. Wenn es eine neue Firmware gibt, wird die in ein paar Minuten installiert. Wenn die Firmware schon aktuell ist, wird auch eine Meldung ausgegeben.
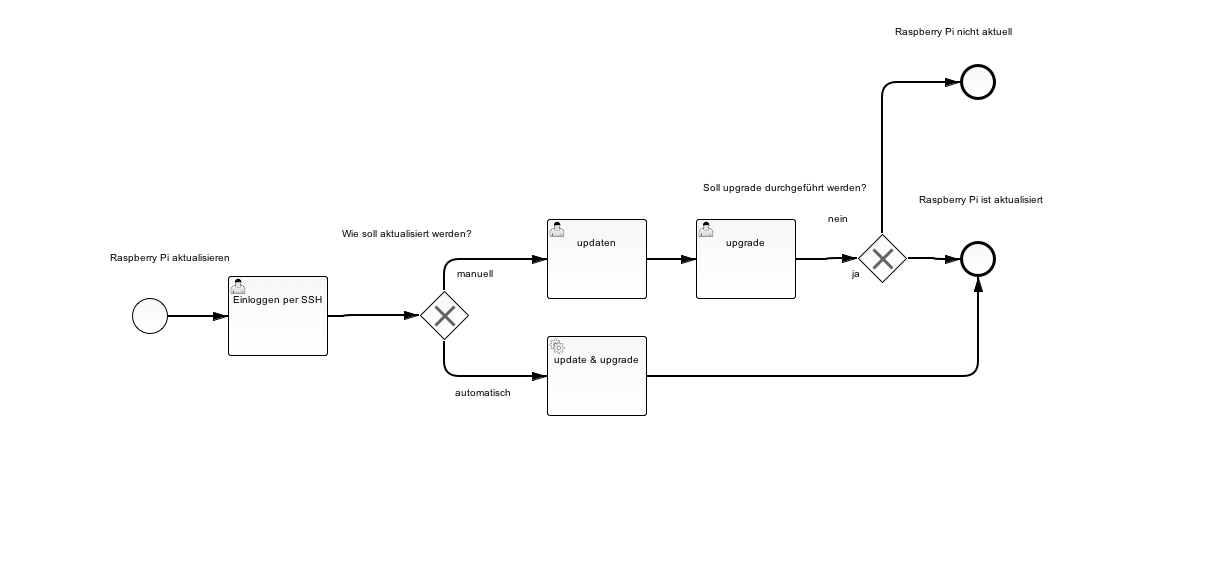
So läuft der Updateprozess:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
sudo rpi-update *** Raspberry Pi firmware updater by Hexxeh, enhanced by AndrewS and Dom *** Performing self-update % Total % Received % Xferd Average Speed Time Time Time Current Dload Upload Total Spent Left Speed 100 7635 100 7635 0 0 26509 0 --:--:-- --:--:-- --:--:-- 27967 *** Relaunching after update *** Raspberry Pi firmware updater by Hexxeh, enhanced by AndrewS and Dom *** Downloading specific firmware revision (this will take a few minutes) % Total % Received % Xferd Average Speed Time Time Time Current Dload Upload Total Spent Left Speed 100 168 0 168 0 0 291 0 --:--:-- --:--:-- --:--:-- 298 100 22.9M 100 22.9M 0 0 295k 0 0:01:19 0:01:19 --:--:-- 1153k *** Updating firmware *** Updating kernel modules *** depmod 3.12.30+ *** Updating VideoCore libraries *** Using HardFP libraries *** Updating SDK *** Running ldconfig *** Storing current firmware revision *** Deleting downloaded files *** Syncing changes to disk *** If no errors appeared, your firmware was successfully updated to 11bfdffaca95e630b1fed0a8992fee880c17c26d *** A reboot is needed to activate the new firmware |
Wie oben steht, ist nun noch ein sudo reboot nötig und die neue Firmware ist aktualisiert.
Ist die Firmware schon aktuell, gib es folgende Meldung:
|
1 2 3 4 5 6 7 8 9 |
sudo rpi-update *** Raspberry Pi firmware updater by Hexxeh, enhanced by AndrewS and Dom *** Performing self-update % Total % Received % Xferd Average Speed Time Time Time Current Dload Upload Total Spent Left Speed 100 7635 100 7635 0 0 21159 0 --:--:-- --:--:-- --:--:-- 21876 *** Relaunching after update *** Raspberry Pi firmware updater by Hexxeh, enhanced by AndrewS and Dom *** Your firmware is already up to date |
Aber wie kann nun die aktuelle Version angezeigt werden?
Mit
|
1 |
uname -a |
Ergebnis:
|
1 |
Linux pi-entw 3.12.30+ #717 PREEMPT Fri Oct 17 18:46:31 BST 2014 armv6l GNU/Linux |
Oder auch mit mehr Details:
|
1 |
/opt/vc/bin/vcgencmd version |
Ergebnis:
|
1 2 3 |
Oct 17 2014 17:56:05 Copyright (c) 2012 Broadcom version 845092531e360acd37f2f1964157f8079c77edfb (clean) (release) |
Dabei ist der lange Sting hinter Version der Hashwert der Version.
Sollte der rpi-updater nicht vorhanden sein, kann er leicht wie auch hier beschrieben mit
|
1 |
sudo apt-get install rpi-update |
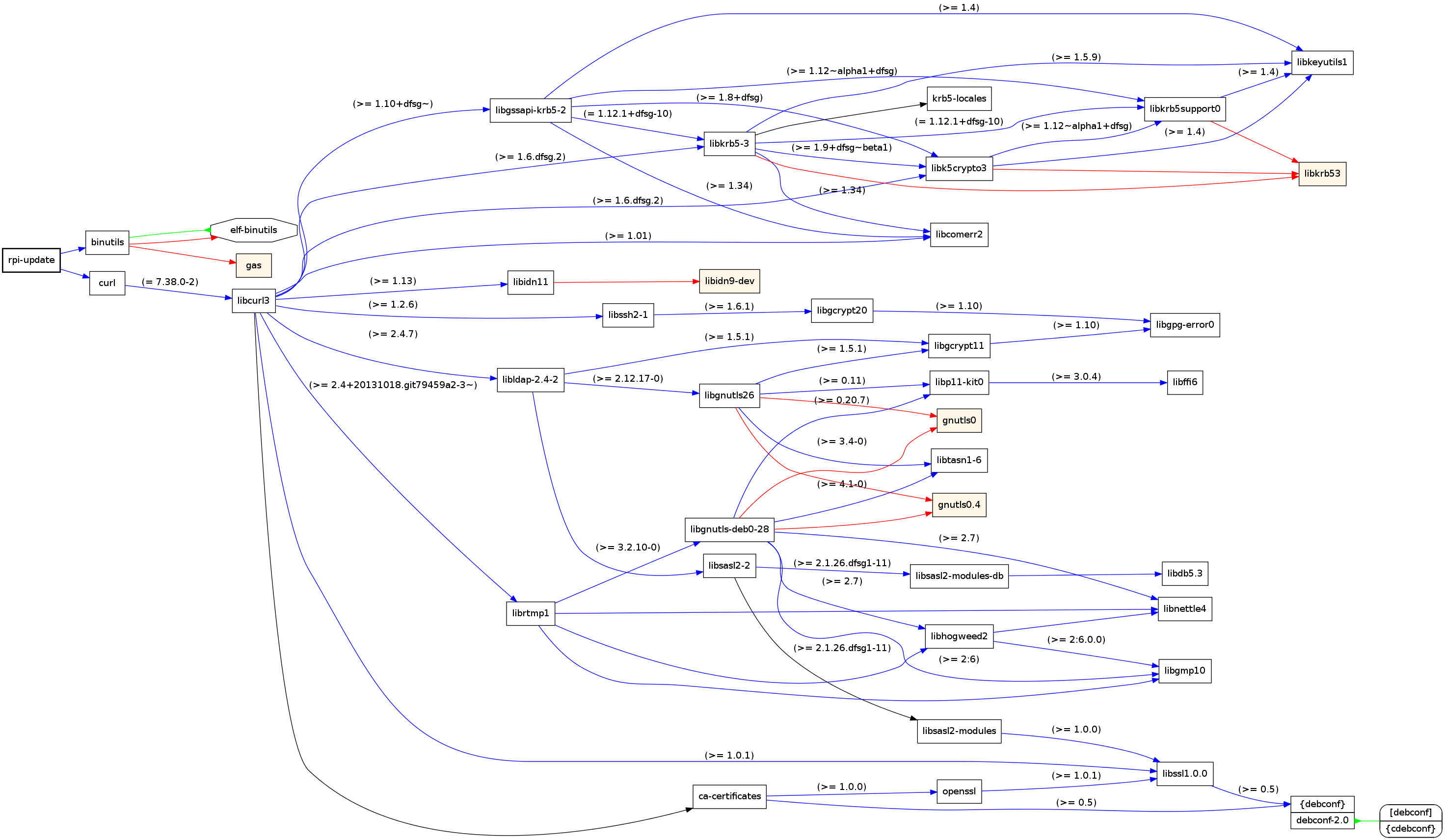
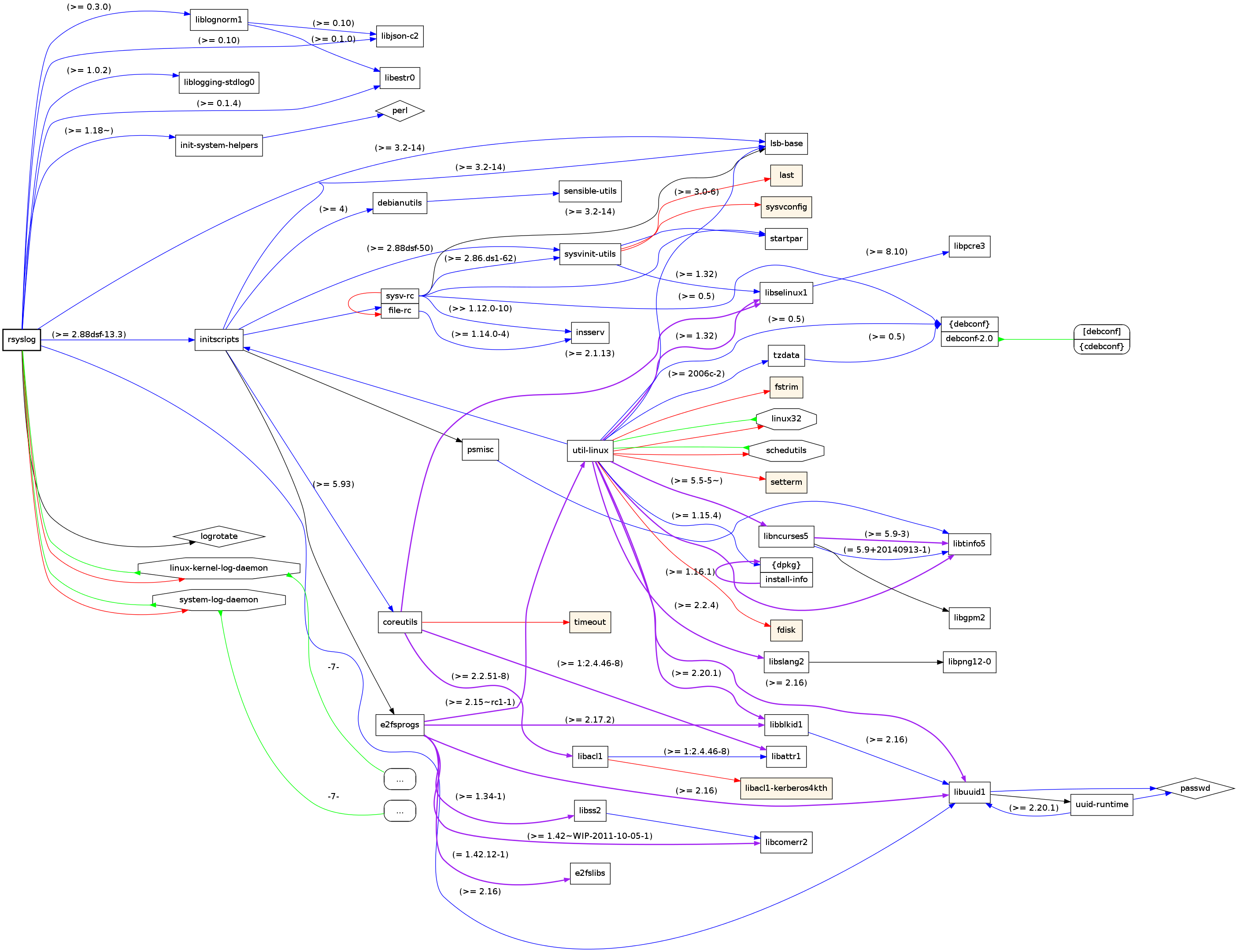
installiert werden. Er wird dann diese Abhängigkeiten, wie in dieser Mindmap verwenden:

Die aktuellste Firmware gibt es auf Github. Dort gibt es auch die Beschreibung, was es neu gibt. Zitat:“
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
kernel: Bump to 3.12.30 kernel: bcm2708: Eliminate i2s debugfs directory error Qualify the two regmap ranges uses by bcm2708-i2s ('-i2s' and '-clk') to avoid the name clash when registering debugfs entries. kernel: Improve __copy_to_user and __copy_from_user performance Provide a __copy_from_user that uses memcpy. On BCM2708, use optimised memcpy/memmove/memcmp/memset implementations. kernel: bcm2708-dmaengine: nobble peak throughput to prevend SD host lockups Artificially throttling DMA throughput to/from the SD host prevents errors seen on very high-spec UHS-1 cards.See: http://www.raspberrypi.org/forums/viewtopic.php?f=63&t=5057&start=275#p626694 firmware: dpi: Add options to alter dpi settings through dpi_output_format See: http://www.raspberrypi.org/forums/viewtopic.php?f=100&t=86658&p=628061#p628061 firmware: arm_loader: Avoid gpioman spam when POWER_LOW is not defined" |
Dieser BPMN 2.0 Prozess wurde mit Eclipse modeliert und dann als Grafik exportiert.

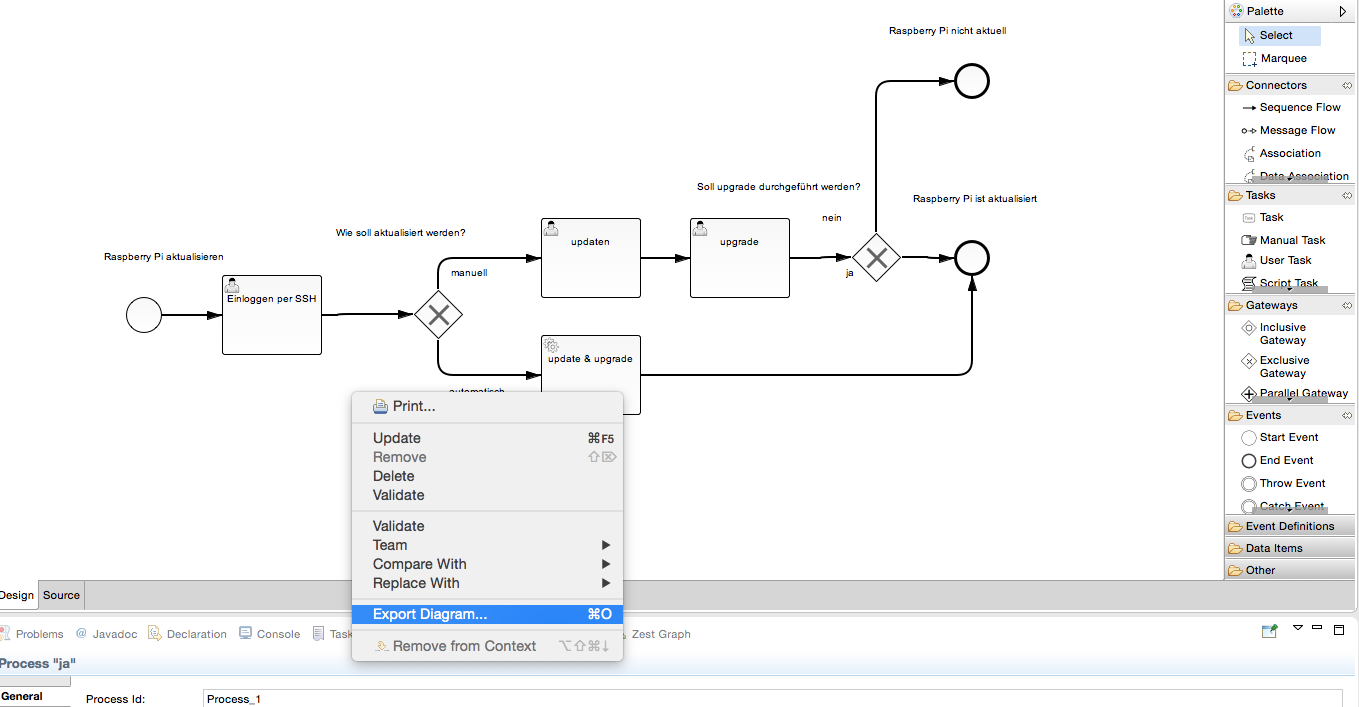
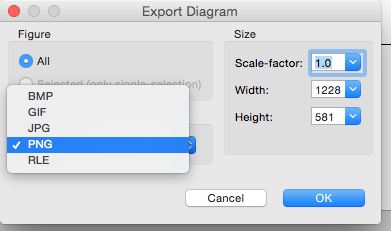
Diese BPMN 2.0 Diagramme können auch leicht als Grafik exportiert werden. Dazu in dem Diagramm mit rechts klick und dann im Kontexmenü auf „Export Diagram…“.

Es öffnet sich dann der Export Dialog, dort können nun im BMP, GIF, JPG, PNG oder RLE Format die BPMN 2.0 Diagramme exportiert werden.

Wie wird Kismet auf dem Raspberry Pi installiert? Zuerst mal eine Mindmap als Überblick zu Kismet:
Kismet wird wie folgt installiert, nachdem das System upgedated wurde:
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install kismet
„Raspberry Pi: Kismet ( قسمة ) installieren unter Debian (jessie)“ weiterlesen
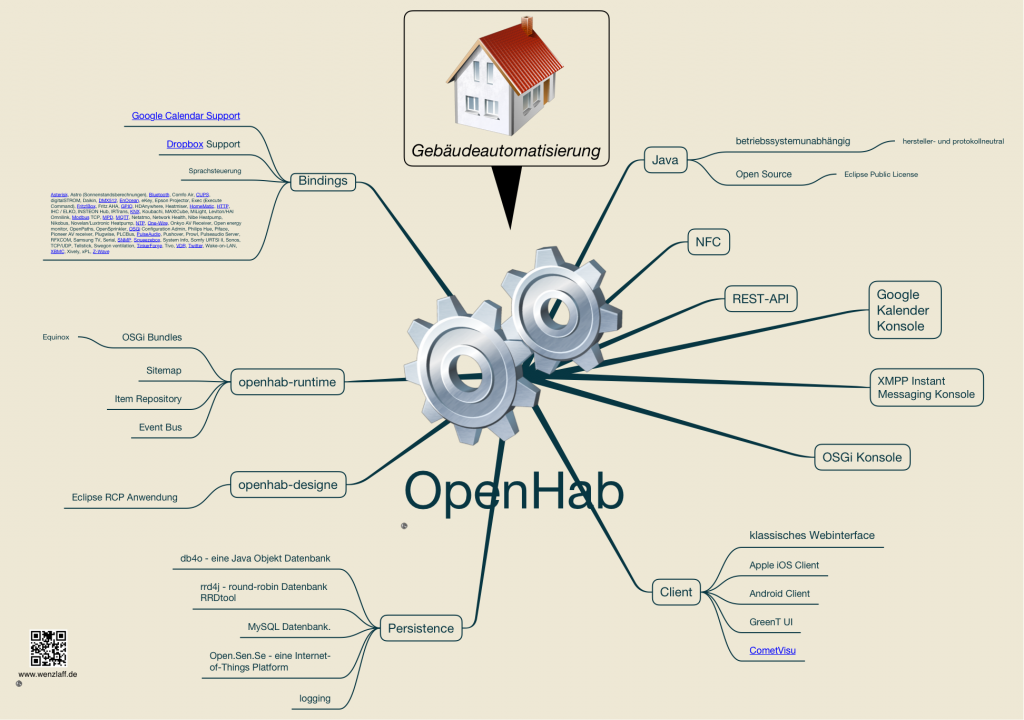
Mindmap zum Artikel: Wie kann OpenHab und eine Demo-Anwendung auf einem Raspberry Pi (Debian) installiert werden?

Für Rsyslog gibt es für den Raspberry Pi (Debian, wheezy) ein Sicherheitsupdate.
Als Folge von dieser Schwachstelle kann ein Angreifer fehlerhafte Nachrichten an einen Server senden, wenn dieser Daten aus nicht vertrauenswürdigen Quellen annimmt. Damit könnte dann ein Denial-of-Service-Angriff gestartet werden. Das rsyslog hat diese Abhängigkeiten als Mindmap auf einem Raspberry Pi (jessie):

Update auf der Konsole wie gewohnt:
|
1 2 3 4 5 6 7 8 |
sudo apt-get update sudo apt-get upgrade # Optional: Version checken mit: apt-show-versions rsyslog # Ausgabe: # rsyslog/wheezy uptodate 5.8.11-3+deb7u1 |
Wer eine Reise macht, gewinnt neue Eindrücke. Die Eindrücke als Schlagwortwolke:

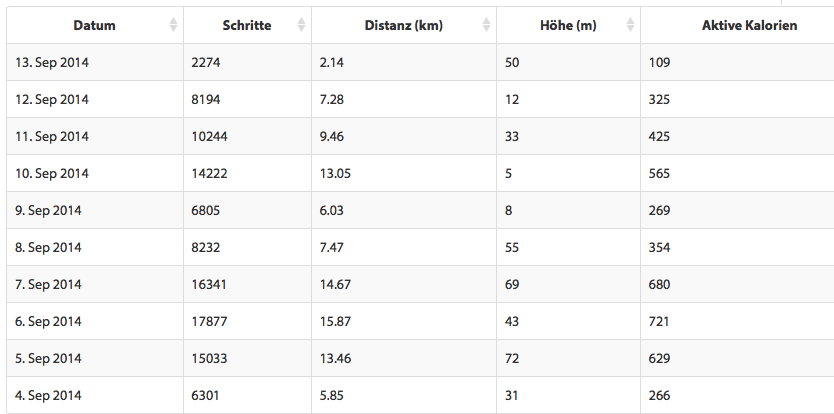
Wir haben dort zu Fuss eine Entfernung von 95,31 km zurückgelegt:

Auch einige Fotos habe ich dort gemacht, wer will kann sich hier ca. 250 Fotos anschauen oder eine Diaschau starten.
 „Mal was anderes als Raspberry Pi: Sizilien, Catania, Taormina und Ätna (Etna)“ weiterlesen
„Mal was anderes als Raspberry Pi: Sizilien, Catania, Taormina und Ätna (Etna)“ weiterlesen
Wer eine einfach Schlagwortwolken braucht, kann so was über tagcrowd.com kostenlos erzeugen lassen.
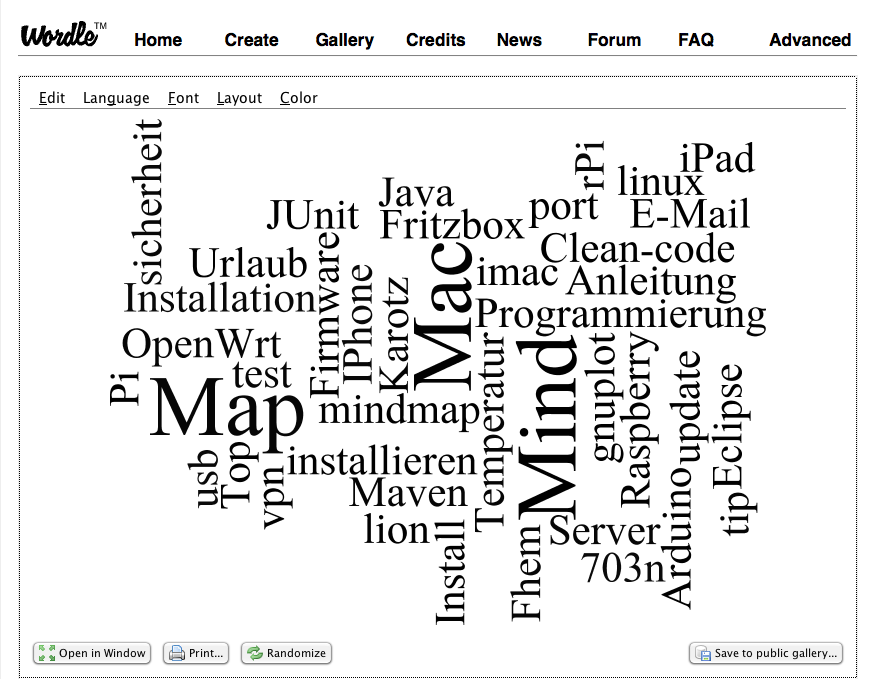
Schönere Ergebnisse, gab es hier bei wordle.net/create. Dazu muss aber Java im Browser aktiviert werden. So sieht das Applet aus:

Hier mal sechs Beispiele, die Möglichkeiten sind unendlich:

 „Wie kann für Präsentationen usw. eine Schlagwortwolke (tag cloud, word cloud) erzeugt werden?“ weiterlesen
„Wie kann für Präsentationen usw. eine Schlagwortwolke (tag cloud, word cloud) erzeugt werden?“ weiterlesen
Was habe ich letzte Woche in Hamburg gemacht?
Ein DataStage Seminar von IBM. „IBM InfoSphere DataStage Essentials V8.7 – Mindmap – Seminar“ weiterlesen
Für Eclipse gibt es ein schönes Plugin (dot4zest) zum bearbeiten von DOT Dateien. Wie kann der DOT-Editor installiert werden?
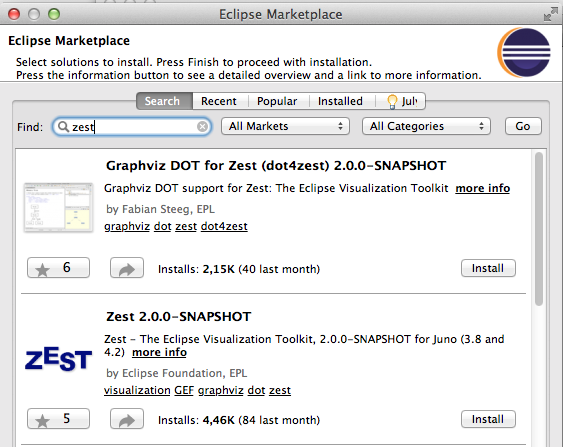
Zuerst das Plugin über den Eclipse Marketplace installieren. Einfach nach zest suchen und das Graphviz DOT for Zest (dot4zest) 2.0.0 installieren:

Dann auf dem Mac, Graphviz installieren. Auf der Konsole mit:
sudo port install graphviz „Wie kann das Zest 2.0.0 Plugin (dot4zest) für Graphviz DOT unter Eclipse 4.4 Luna auf einem Mac OS X installiert werden?“ weiterlesen
Warum den Raspberry Pi nicht für die Erstellung von schönen Grafiken verwenden?
Graphviz kann auf dem rPi schnell installiert werden mit:
sudo apt-get update && upgrade
sudo apt-get install graphviz
Nach der Installation die Version checken mit
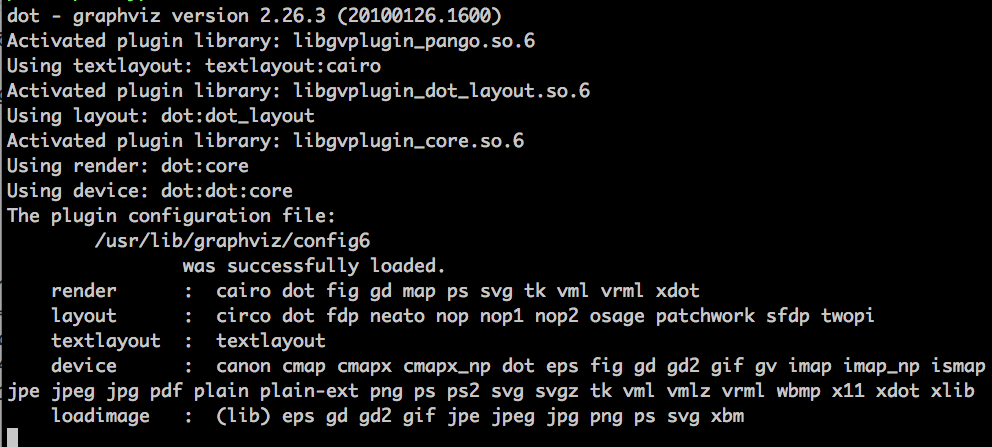
dot -version
es werden auch einige weitere interessante Infos ausgegeben:

Es ist zwar nicht die aktuellste Version, die ist derzeit 2.38 (vom 13. April 2014) aber es reicht für erste Versuche immer. Wer mehr will, muss die aktuellste Version aus den Source-Code erstellen.
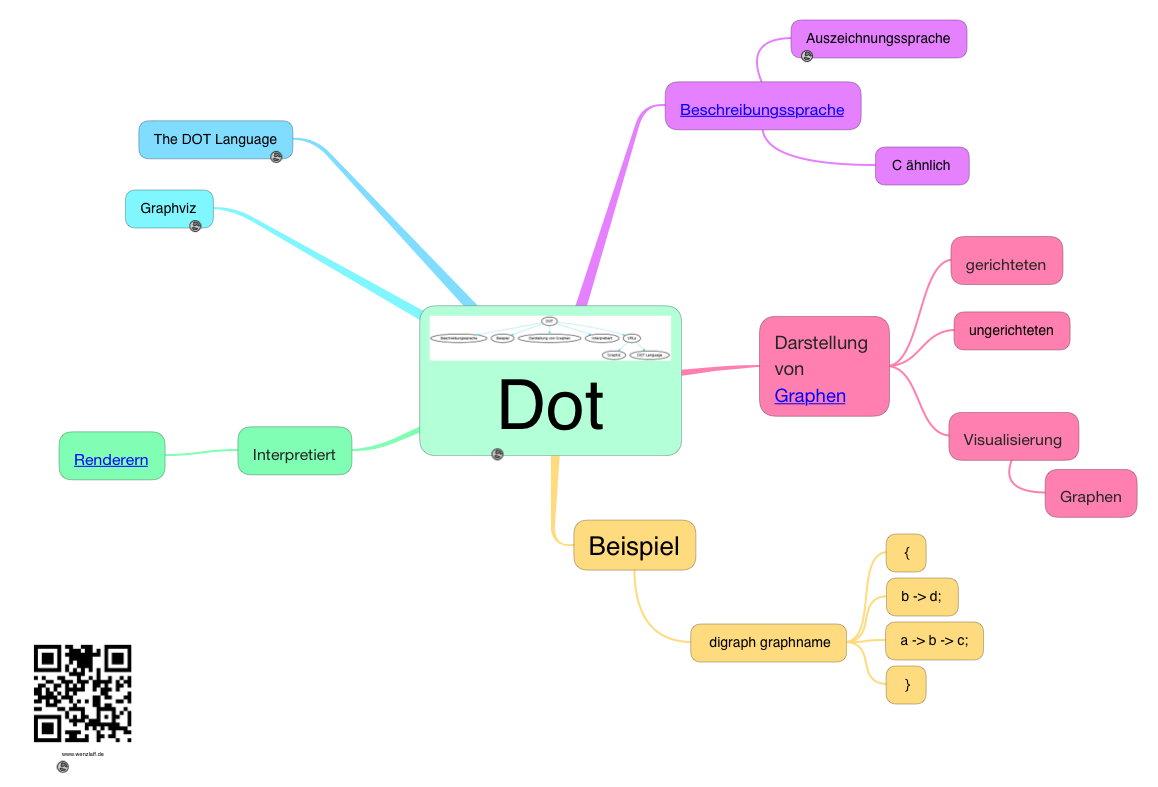
Mit Graphviz können aus DOT Dateien schönen Diagramme erzeugt werden. Mit DOT konzentriert man sich auf den Inhalt und Graphviz macht das Layout. DOT hat eine einfache (C ähnliche) Syntax. Hier erst einmal eine Mindmap zu DOT:

Z.B. die Datei:
digraph Diagramm {
node [fillcolor="#EEEEEE"]
node [style=bold]
edge [color="#31CEF0"]
DOT -> Beschreibungssprache
DOT -> Beispiel
DOT -> "Darstellung von Graphen"
DOT -> Interpretiert
DOT -> URLs -> Graphiz
URLs -> "DOT Language"
}
Kann mit folgenden Befehl
dot -T png -o test-dot-diagramm.png test-dot-diagramm.dot
dieses Diagramm erzeugen:
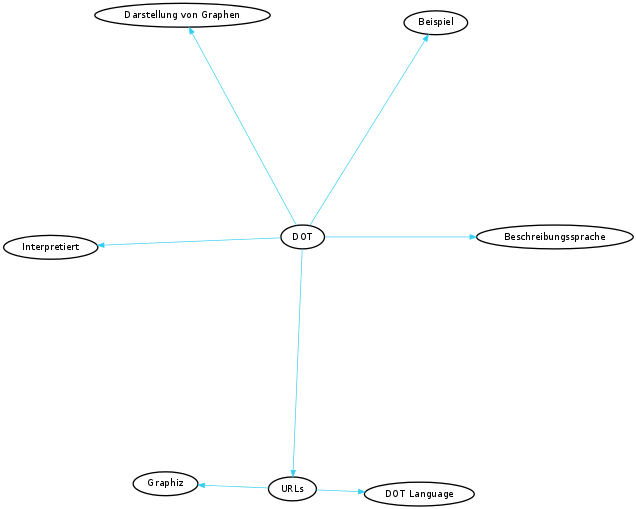
Oder die gleiche Datei mit einem anderen Renderer (fdp):
fdp -T png -o test-dot-diagramm.png test-dot-diagramm.dot
Der circo Renderer ist auch nicht schlecht. Dazu noch die Größenangabe
graph [size="10.3, 5.3"] ergänzen und erzeugen mit:
circo -T png -o test-dot-diagramm.png test-dot-diagramm.dot
Folgendes Diagramm wird erstellt:

Eine schöne Anleitung für weitere Nutzung in englisch.
Das Netzwerkanalyse Programm Ettercap kann als Text-Version oder auch als grafische Version auf dem rPi ziemlich schnell wie folgt installiert werden:
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install ettercap-text-only
Auch die grafische Version, die bei der Installation etwas länger dauert, kann mit dem folgenden Aufruf installiert werden:
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install ettercap-graphical
Nach der Installation die Version checken mit:
ettercap -v
Es wird die aktuelle Version vom 21. Sep 2013 ausgegeben: 0.0.8
Hilfe gibt es mit
ettercap -h
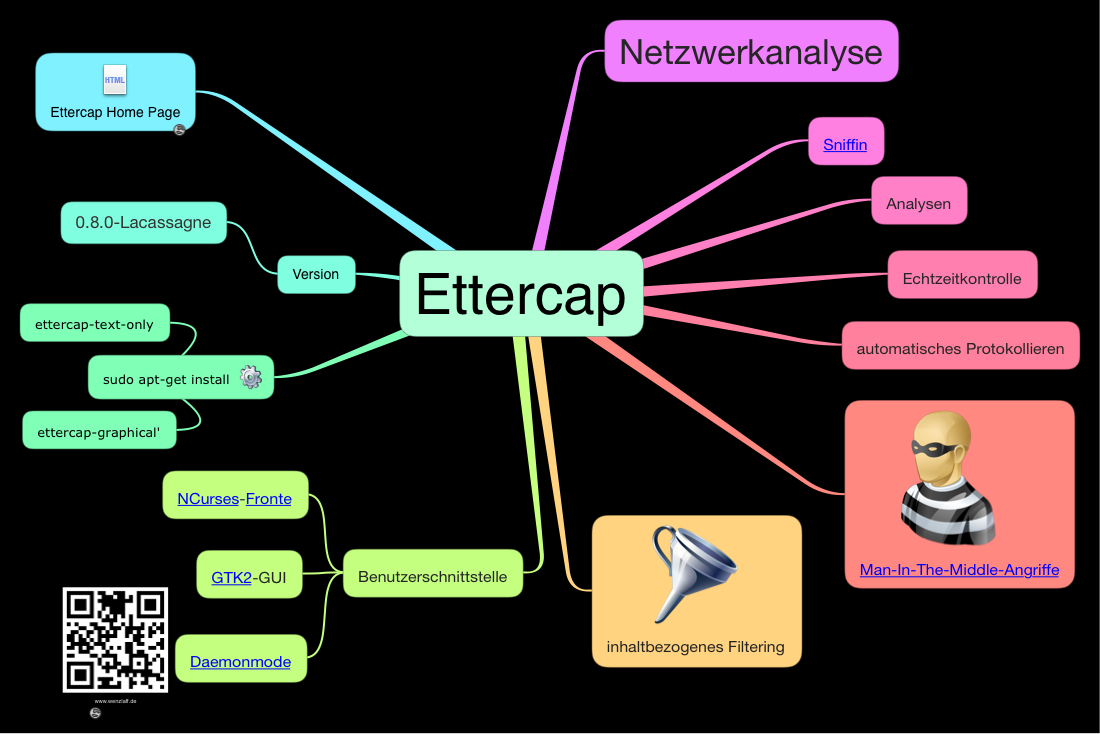
Hier ein kleiner Überblick zu Ettercap als Mindmap:

Starten im Text Modus mit
ettercap -T
oder mit einer Text-GUI:
ettercap -C
MITM-Attacke könnten wie hier beschrieben ausgeführt werden. Kurz die Text Variante:
ettercap -C
Menü: Sniff - Unified sniffing...
Eingabe: eth0
Menü: Hosts - Scan for hosts
Menü: Hosts - Hosts list
Router in Hosts list markieren und Taste 1 (für Target 1) klicken
Ziel (Opfer) in Hosts list markieren und Taste 2 (für Target 2) klicken
Hilfe mit SPACE
Menü: Targets - Current Targets
Menü: Mitm - ARP poisoning ... (ohne Parameters)
Menü: View - Statistics
Menü: Start - Start sniffing
Menü: View - Statistics
Opfer PC sieht nun "falsche" MAC vom Router, siehe arp -a auf Opfer PC
Hier mal ein paar Statistics eines kurzen test Laufs:

Zum Stoppen wieder:
Menü: Mitm - Stop mitm attack(s) (MAC wieder orginal vom Router)
Menü: Start - Stop sniffing
Es kann nun alles leicht auch geloggt und gefiltert werden. Alles nur im eigenen Netzt mit eigenen Rechnern evl. mit 2 rPi oder eine rPi und einem WR703 ausprobieren.