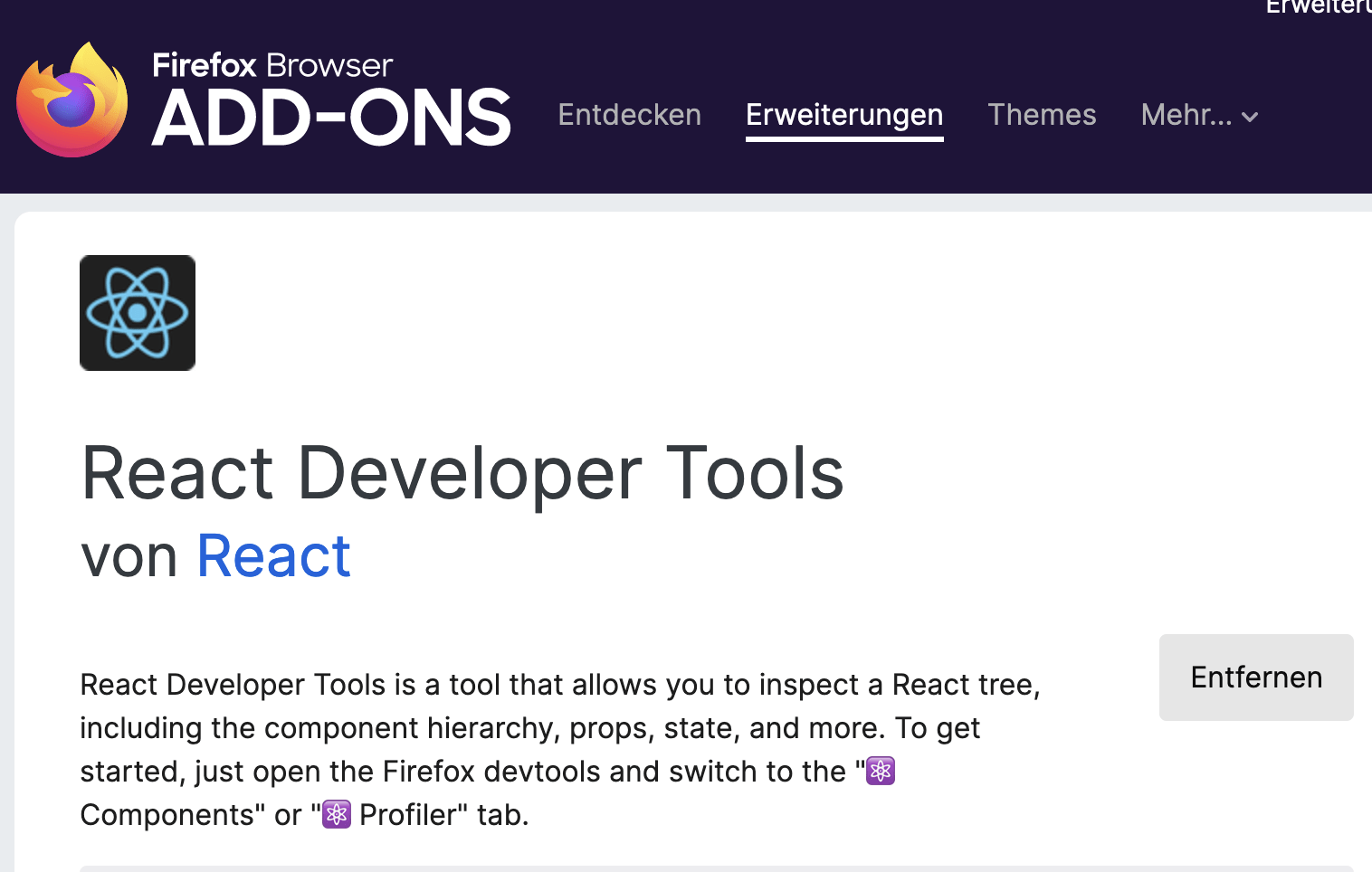
Wie kann die Performance einer React App. ermittelt werden? Dazu gibt es das „React Developer Tools“ von React. Wenn das im Browser installiert ist:

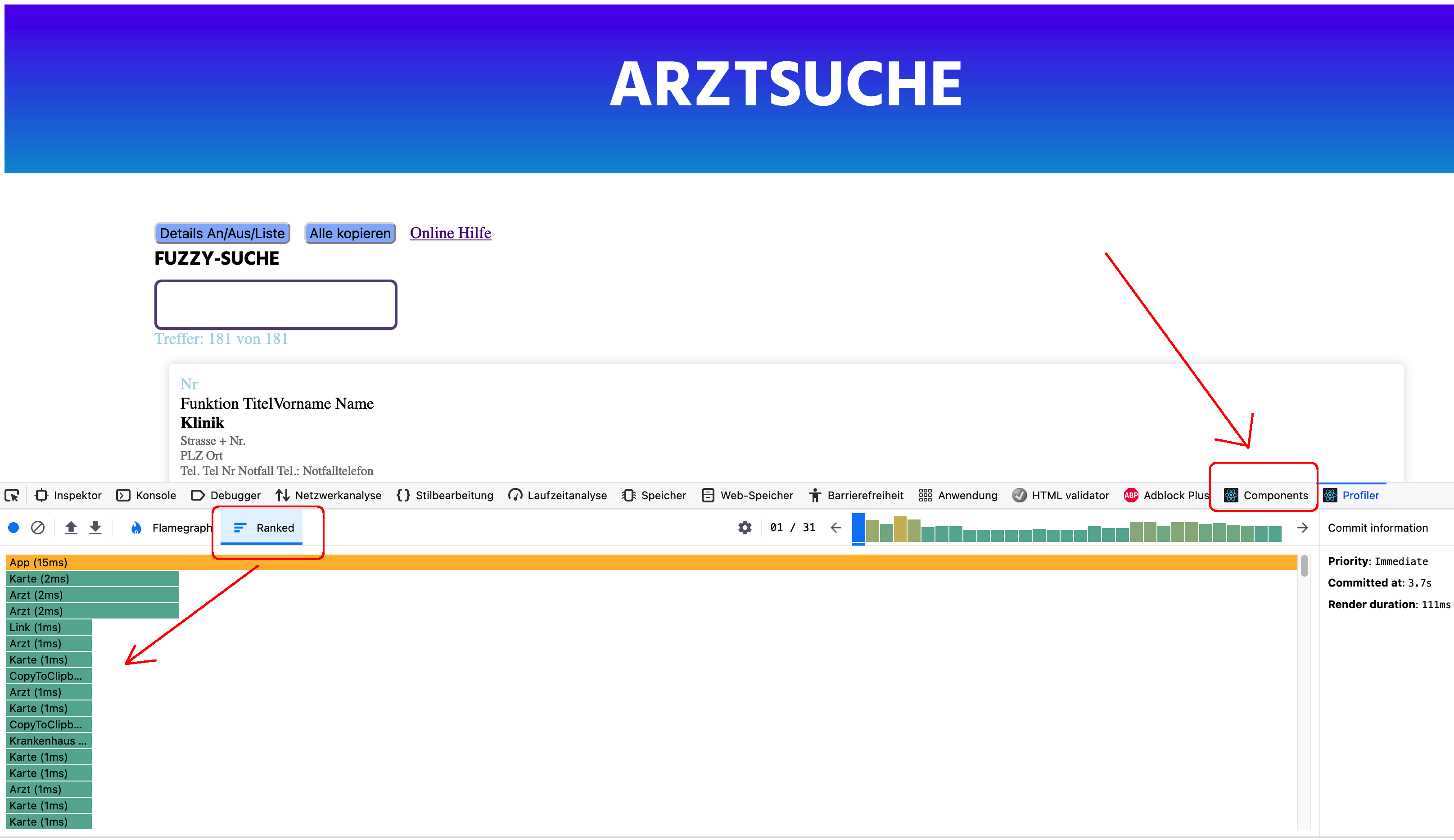
Es gib dann zwei neue Tabs am Ende: Components

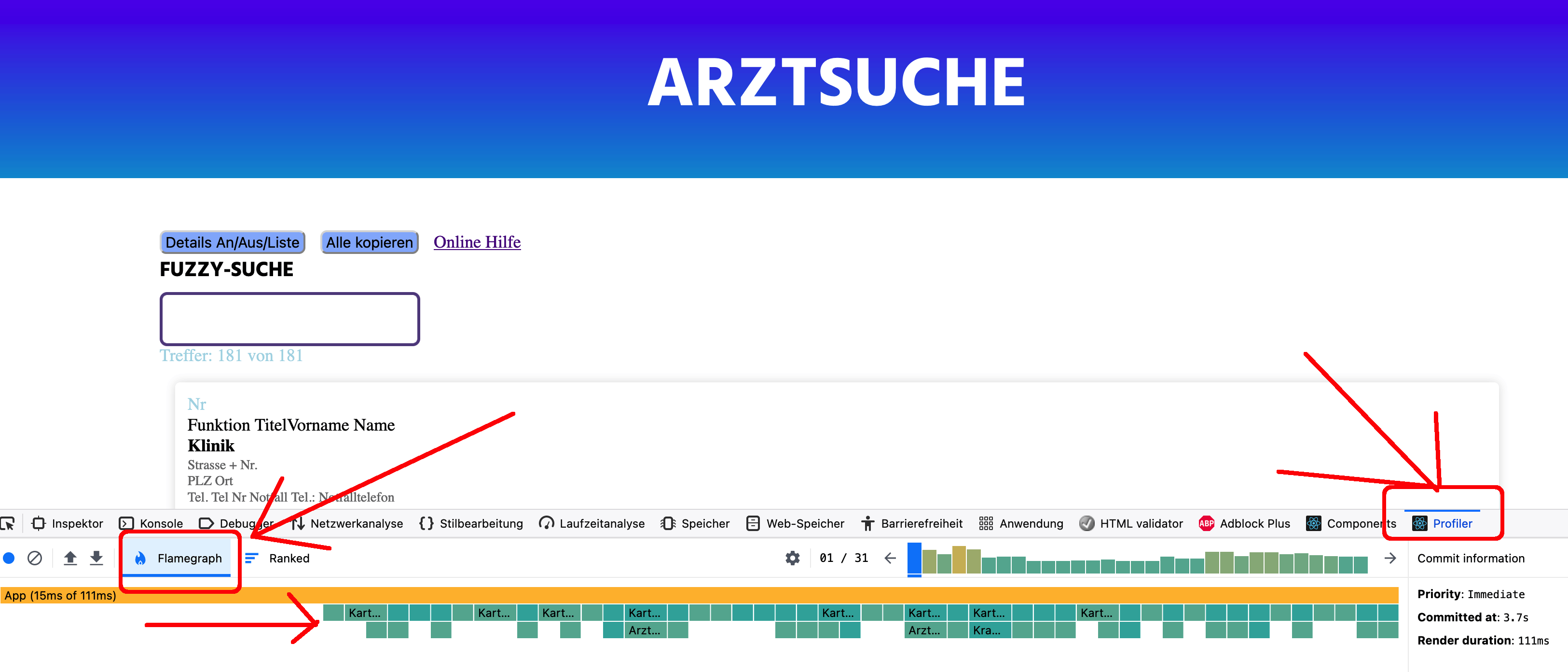
und Profiler. Auf den Profiler Tab gibt es links einen Aufzeichnen Button (Blauer Punkt). Eine kurzte Zeit die Anwendung testen und dann auf Stop drücken. Schon steht das Ergebnis als Flamegraph oder Ranked Graph zu Verfügung.