Ziel ist es eine Beispiel SPA TWKrankenhaus zu implementiern die TypeScript, React mit Patternfly nutzt. So das man ein Template für weitere Apps hat.
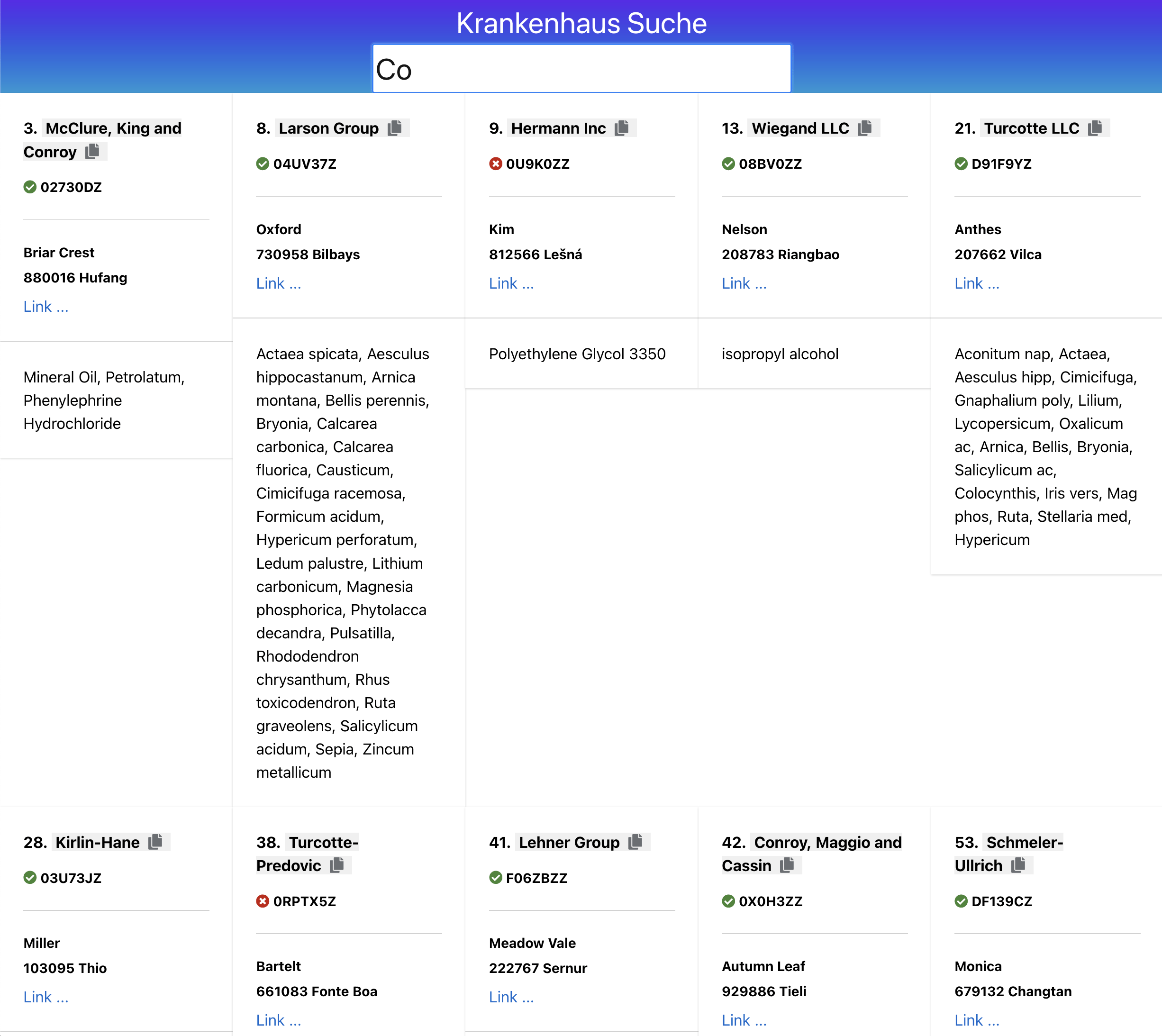
Entweder man clont das ganze Projekt wie unten beschrieben oder man folgt allen Schritte. So soll es mal mit Mock-Test-Daten aussehen:

1. In einem leern Verzeichnis, ein TypeScript Projekt mit Template anlegen: …
|
1 |
npx create-react-app twkrankenhaus --template typescript |
Jetzt ist das Projekt schon lauffähig, man kann es starten mit:
cd twkrankenhaus
npm start
es öffnet sich ein Browser unter http://localhost:3000/ und die Anwendung läuft:

oder für die Produktion bauen mit npm run build
2. nun nicht verwendet Dateien löschen und Referenzen anpassen
|
1 |
rm public/favicon.ico public/logo192.png public/logo512.png public/robots.txt public/manifest.json src/logo.svg src/App.test.tsx src/reportWebVitals.ts src/setupTests.ts src/react-app-env.d.ts |
Es wird jetzt eine Seite mit TWKrankenhaus angezeigt.
3. Json Testdaten krhs.json in das src Verzeichnis hinzufügen. Kann wie hier beschrieben erzeugt werden oder aus dem Gitlab Projekt kopiert werden.
4. Patternfly hinzufügen
|
1 2 |
npm install @patternfly/react-core --save npm install @patternfly/patternfly --save |
5. CSS Style ergänzen in App.css, damit die Suchzeile etwas blau ist
|
1 2 3 4 5 6 7 8 9 10 |
.sucheleiste { background: linear-gradient(to bottom, #5e1dec, #0298d5); min-height: 10px; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: white; } |
6. und die App.tsx wie folgt anpassen:
Funktion für die unterschiedlichen Icons, je nach Krankenhaus:
|
1 2 3 4 5 6 7 |
function isKooperativ(wert:boolean){ if (wert){ return <CheckCircleIcon color="var(--pf-global--success-color--100)" /> }else{ return <TimesCircleIcon color="var(--pf-global--danger-color--100)" /> } } |
Zuerst die Suchzeile als Input-Feld definieren und dann je nach eingabe im Namen und den Suchbegriffen suchen und alles als eine Gallery anzeigen. Der Titel kann auch über die ClipboardCopy Klasse in das Clipboard kopiert werden. Die Internet Adresse des Krankenhaus wird als Link eingefügt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
export default function App() { const [query, setQuery] = useState(""); return ( <> <div className="sucheleiste"> <p>Krankenhaus Suche</p> <input placeholder="Suchbegriff eingeben" onChange={(event) => setQuery(event.target.value)} /> </div> <Gallery> {Data.filter((post) => { if (query === "") { return post; } else if (post.krhsName.toLowerCase().includes(query.toLowerCase()) || post.krhsSuchbegriffe.toLowerCase().includes(query.toLowerCase()) ) { return post; } }).map((post, index) => ( <div key={index}> <Card> <CardTitle>{post.krhsId}. {<ClipboardCopy hoverTip="Kopieren" clickTip="Kopiert" variant="inline-compact">{post.krhsName}</ClipboardCopy>}</CardTitle> <CardBody> <DescriptionList> <DescriptionListGroup> <DescriptionListTerm> <Flex flexWrap={{ default: 'nowrap' }}> <FlexItem> {isKooperativ(post.krhsKooperativ)} {post.krhsFachgebiete} </FlexItem> </Flex> </DescriptionListTerm> </DescriptionListGroup> <Divider /> <DescriptionListGroup> <DescriptionListTerm>{post.krhsStr}</DescriptionListTerm> <DescriptionListTerm>{post.krhsPlz} {post.krhsOrt}</DescriptionListTerm> <DescriptionListDescription><a href={post.krhsUrl}>Link ...</a></DescriptionListDescription> </DescriptionListGroup> </ DescriptionList> </CardBody> <Divider /> <CardFooter>{post.krhsSuchbegriffe}</CardFooter> </Card> </div> ))} </Gallery> </> ); } |
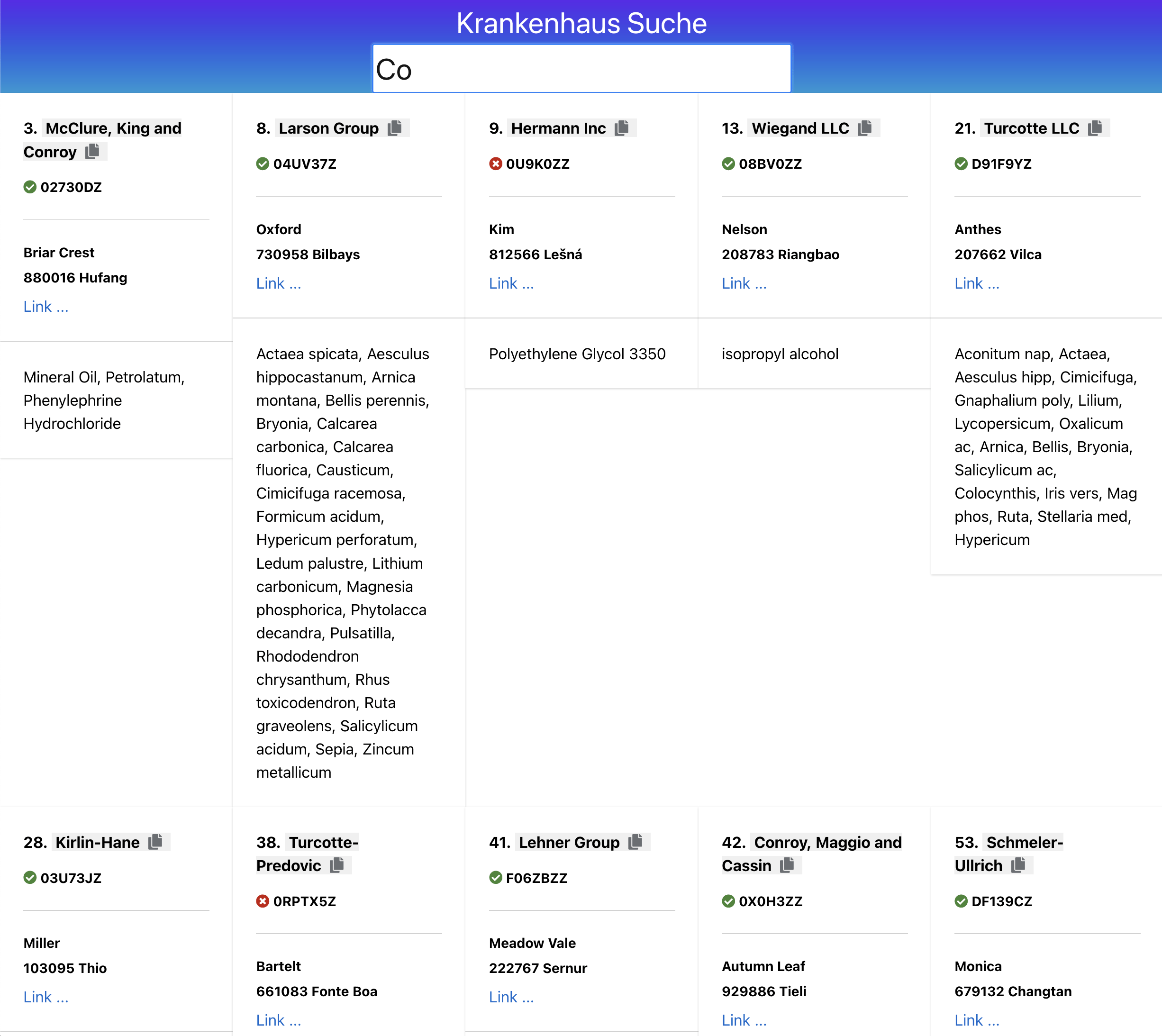
Nach einem npm run start, läuf es wie gewünscht (siehe Tag v.0.0.3 im Git-Repo):
7. Patternfly CSS erg. und index.html angepasst damit es etwas schöner aussieht.
Das Ergebnis (siehe Tag v0.0.4):

Das ganze Projekt, kann auch mit
|
1 2 3 4 5 |
git clone https://gitlab.com/IT-Berater/twkrankenhaus.git cd twkrankenhaus npm install @patternfly/react-core npm install @patternfly/patternfly npm run start |
lokal geladen und gestartet werden.
