YaCy (von Yet another Cyberspace, homophon zu englisch ya see) ist eine Suchmaschine, die nach dem Peer-to-Peer-Prinzip – kurz P2P – arbeitet. Dabei gibt es keinen zentralen Server, sondern alle Teilnehmer sind gleichwertig.
Und sie läuft auf einem Raspberry Pi 4 B im Docker Container in 10 Minuten.
Hier der Eintrag für die docker-compose.yml, oder hier die ganze Datei:
|
1 2 3 4 5 6 7 8 9 |
yacy: container_name: yacy image: yacy/yacy_search_server:armv7-latest restart: unless-stopped ports: - "8090:8090" - "8443:8443" volumes: - ./volumes/yacy:/opt/yacy_search/DATA |
Oder hier der direkte Docker Aufruf:
|
1 |
docker run -d --name yacy -p 8090:8090 -p 8443:8443 -v yacy_data:/opt/yacy_search_server/DATA yacy/yacy_search_server:armv7-latest |
Es wird dieses Docker Image für den Raspi verwendet.
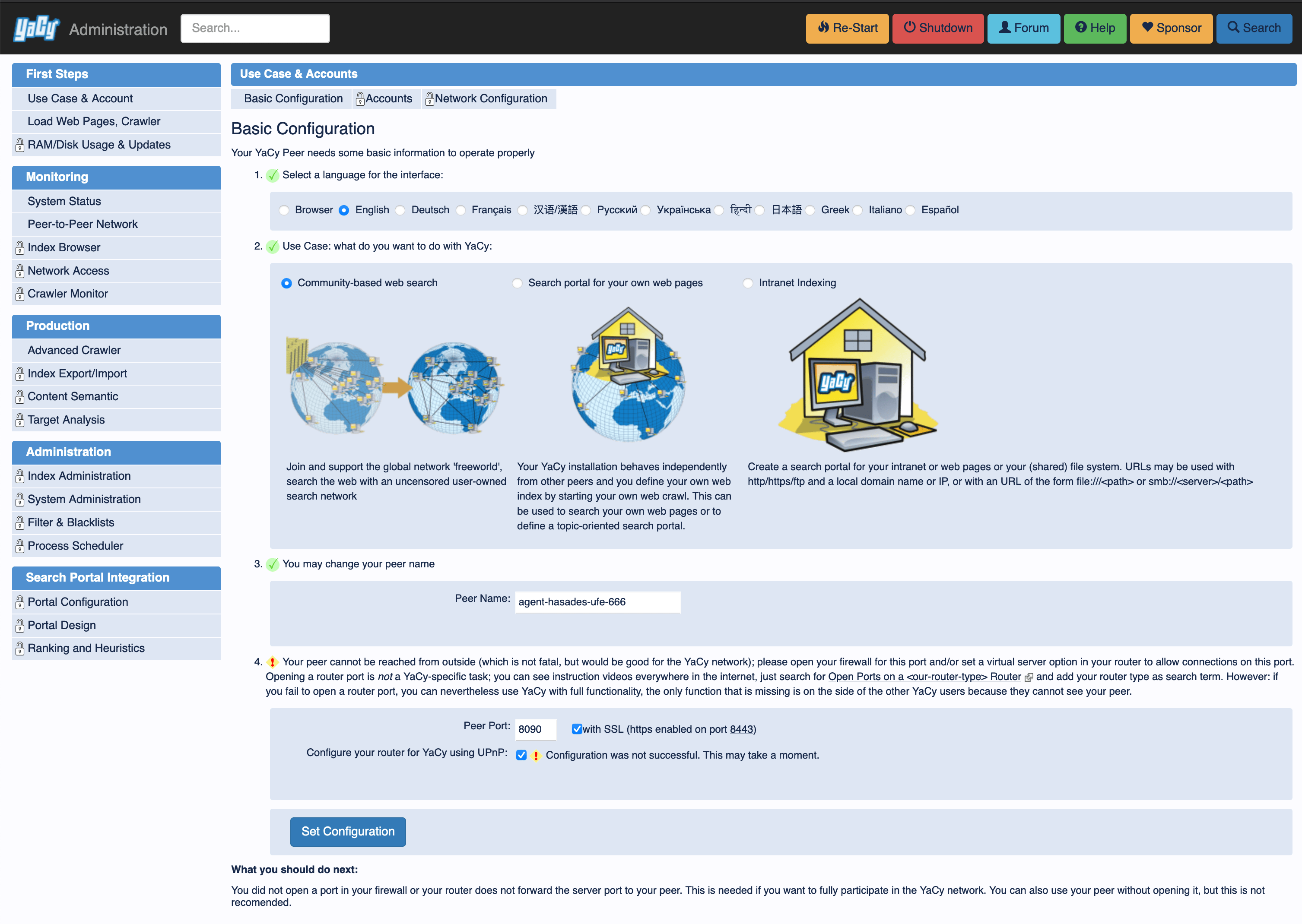
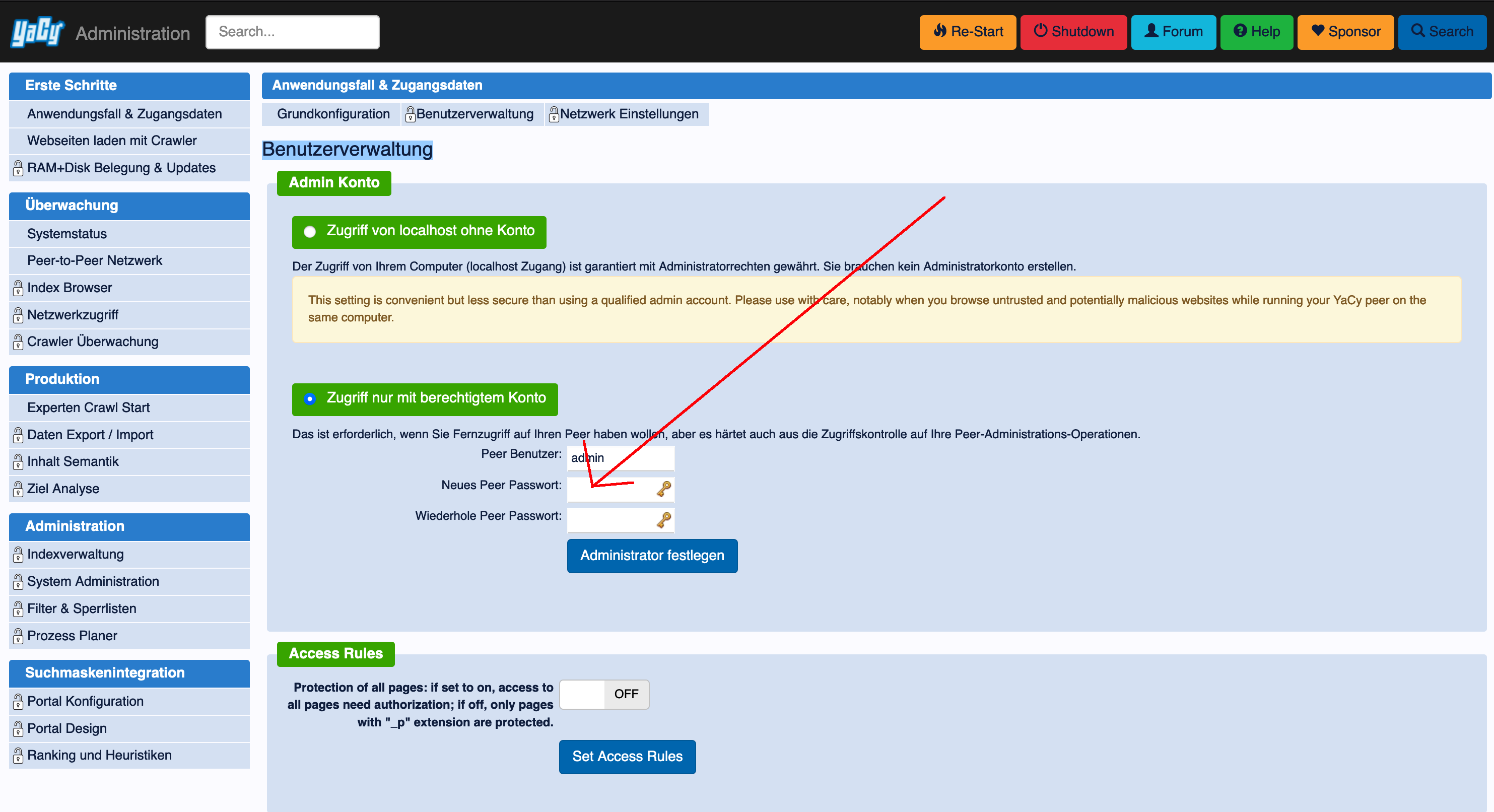
Das default login für docker ist admin und das Passwort yacy. Am besten gleich ändern im Tab: Benutzerverwaltung
Hier der portainer.io Eintag:
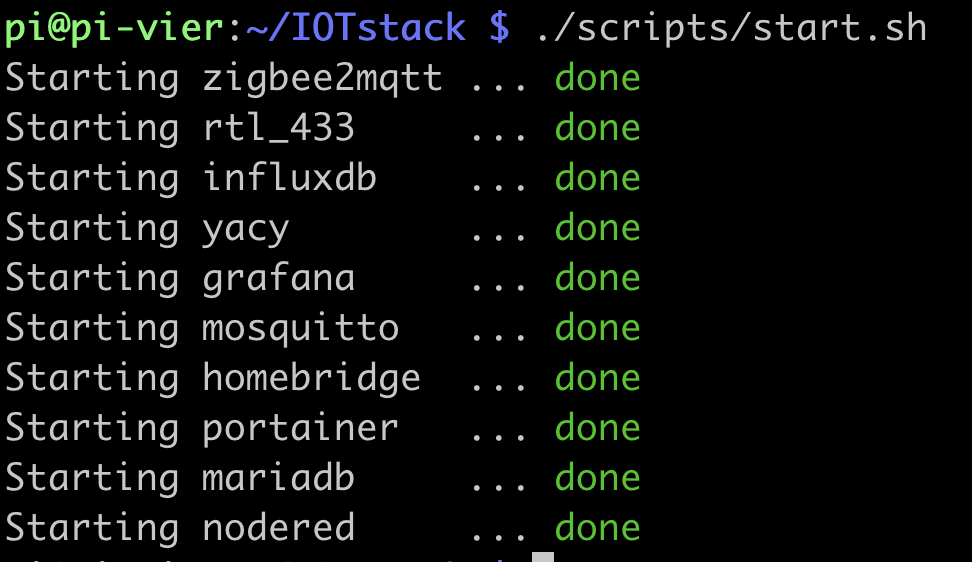
Was alles so gleichzeitig auf einem Pi laufen kann:
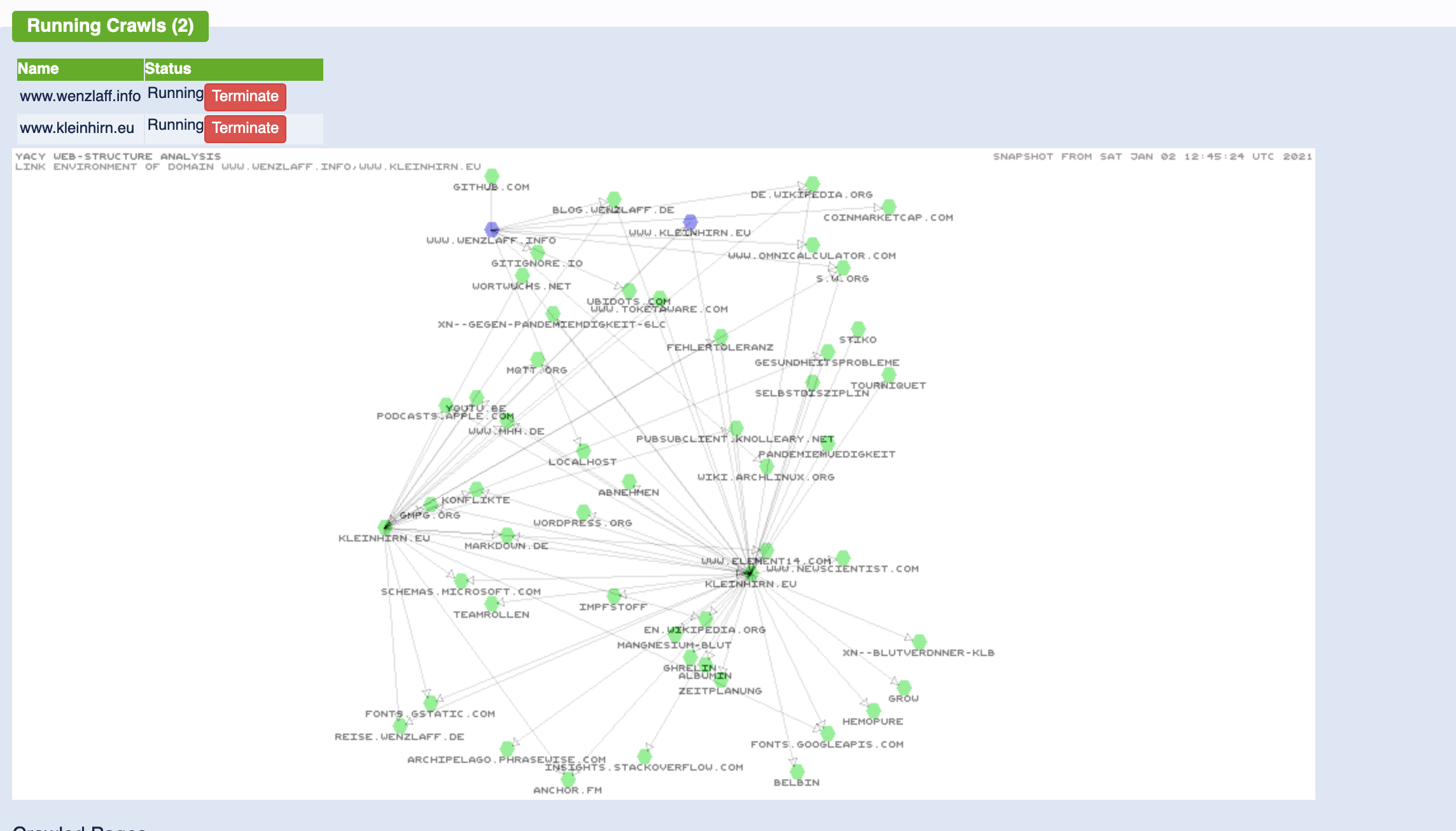
Dann mal den Crawl-Prozess für zwei Domain starten:
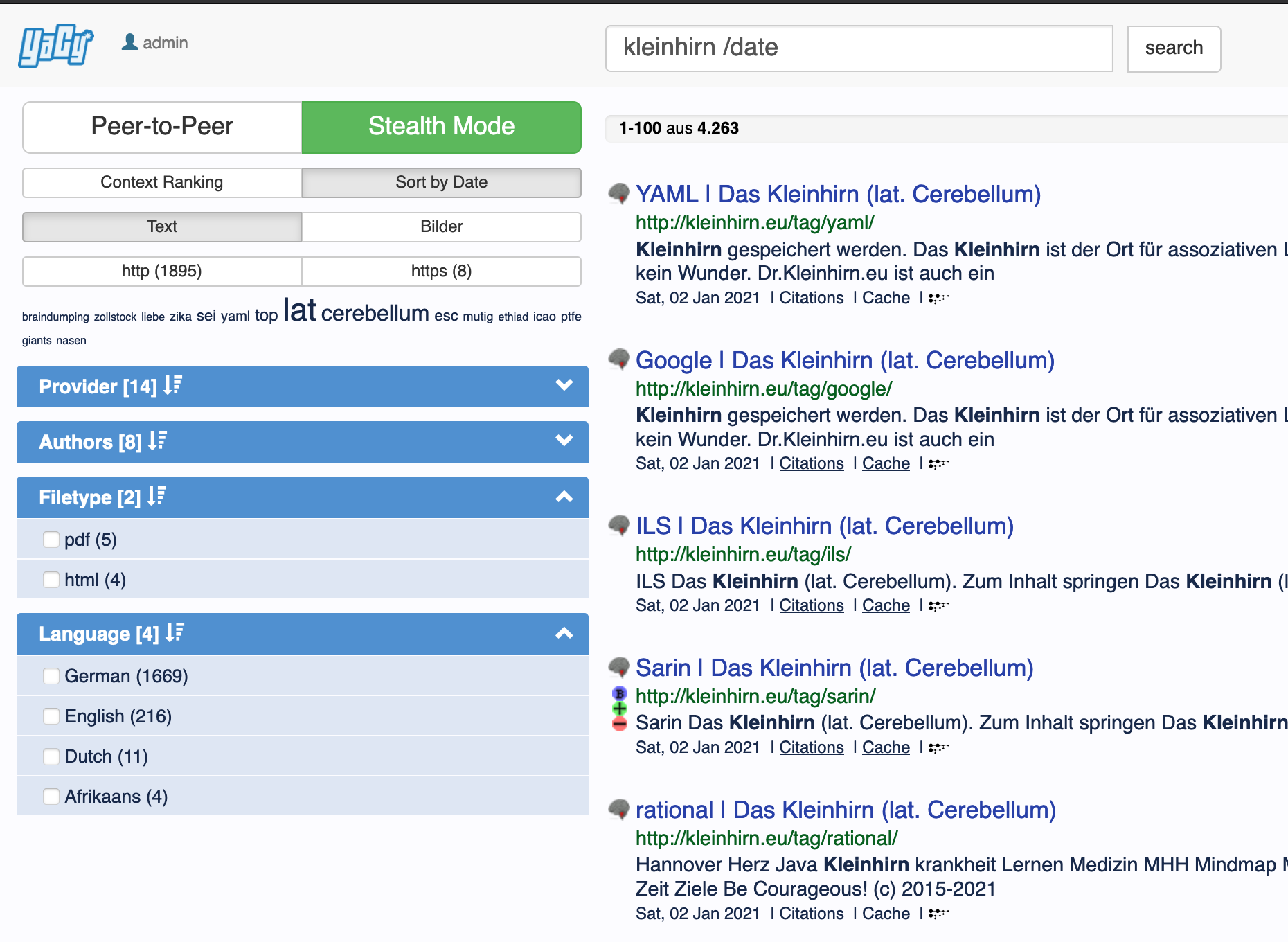
Dann mal eine Suche nach kleinhirn im eigenen Index:
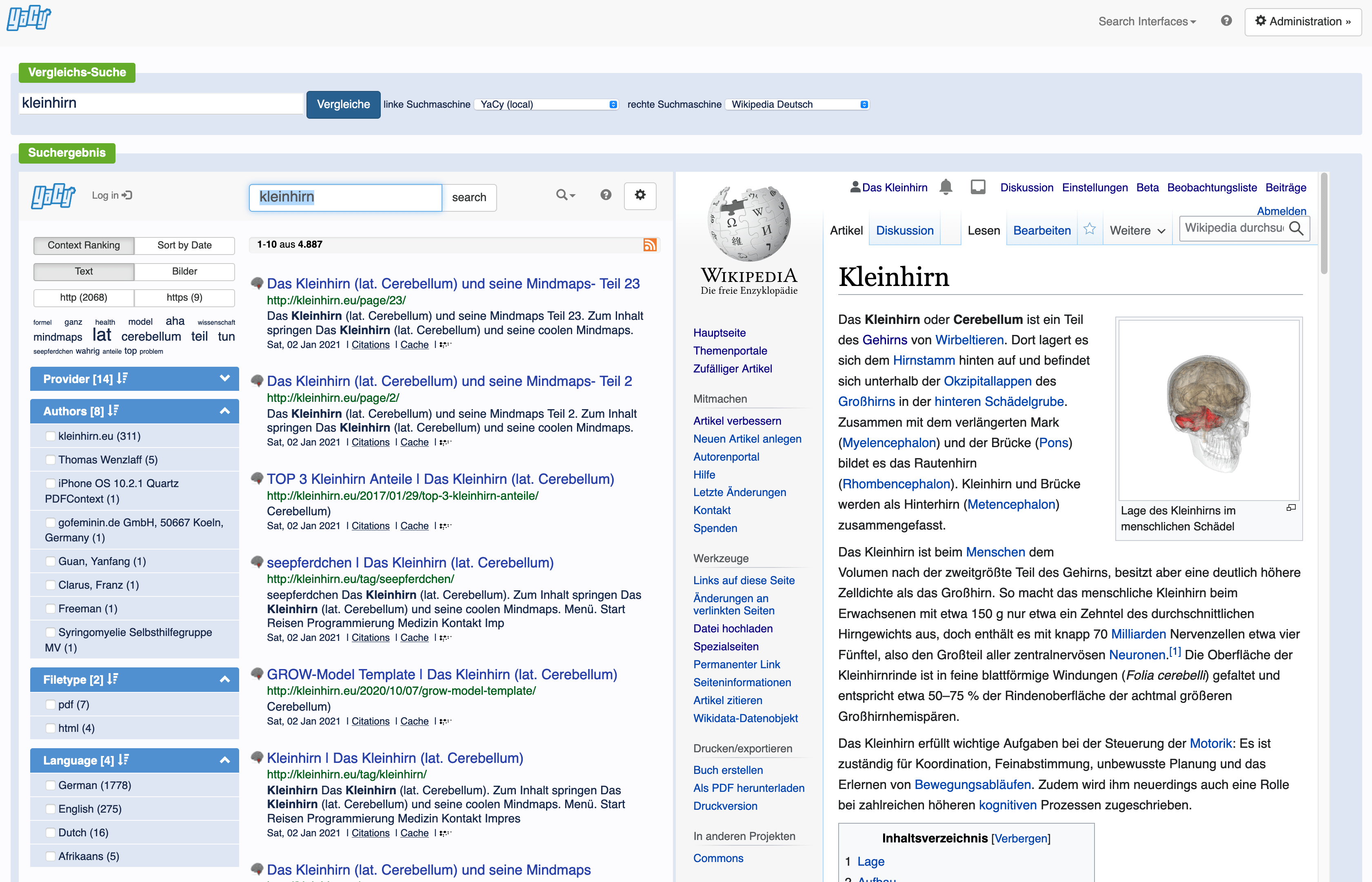
Es können auch zwei Suchmaschienen gleichzeitig verglichen werden. Hier mal die lokale YaCy mit wikipedia und den Suchbegriff: kleinhirn
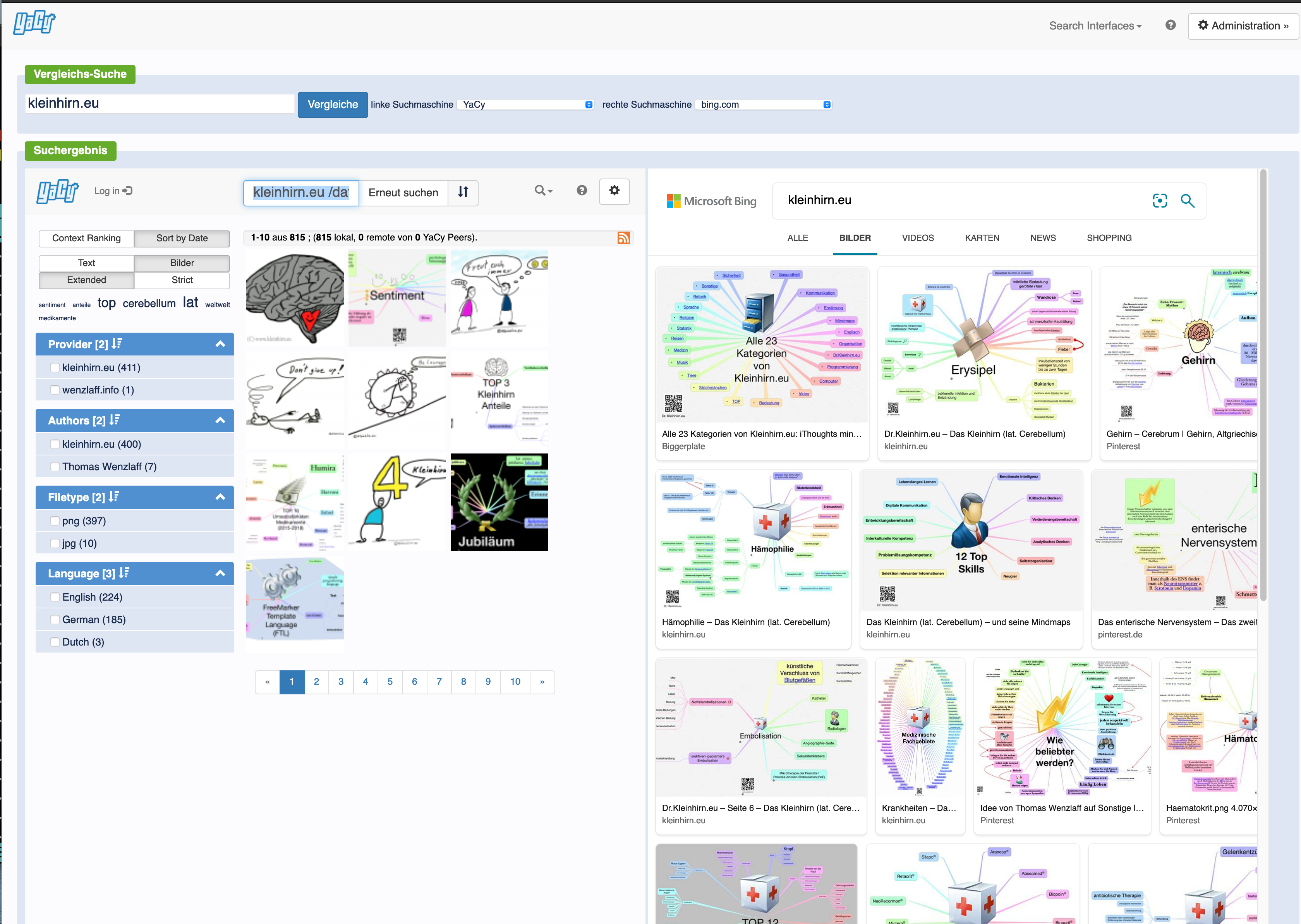
Oder eine Bildersuche mit YaCy und Bing:
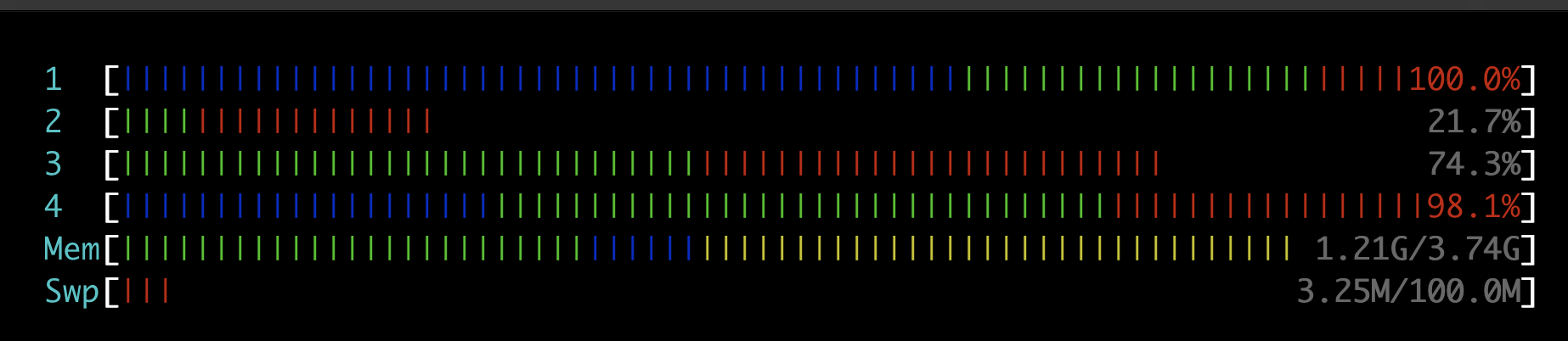
Der Pi 4 ist mit seinen 4 Kernen dann schon beschäftigt:
Mit einem iFrame kann man die Suchmaschiene auch leicht in eigene Seiten einbauen, z.B. hier (nur anpassen der URL):
|
1 2 3 4 5 6 7 8 |
<iframe name="target2" src="http://pi-vier:8090/yacysearch.html?display=2&resource=local" width="100%" height="180" frameborder="0" scrolling="auto" id="target2"> </iframe> |
Das würde dann so aussehen:
Oder auch so für jede Webseite:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<form method="get" accept-charset="UTF-8" action="http://pi-vier:8090/yacysearch.html"> <div style="text-align:center; padding:5px; background-color:#eeeeee; border:1px solid #cccccc; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; display:block; float:left; margin-right:5px;"> <div style="font-family:Arial,Helvetica,sans-serif; font-size:16px; display:block; float:left; padding-top:3px; padding-right:5px;"> Meine Suche </div> <input type="text" name="query" value="" maxlength="80" style="width:300px; font-size:16px; float:left;" /> <input type="hidden" name="verify" value="cacheonly" /> <input type="hidden" name="maximumRecords" value="10" /> <input type="hidden" name="meanCount" value="5" /> <input type="hidden" name="resource" value="local" /> <input type="hidden" name="urlmaskfilter" value=".*" /> <input type="hidden" name="prefermaskfilter" value="" /> <input type="hidden" name="display" value="2" /> <input type="hidden" name="nav" value="all" /> <div style="font-size:18px; display:block; float:right; padding-top:1px;"> <input type="submit" name="Enter" value="Suchen" /> </div> </div> <p style="clear:both;"></p> </form> |
So nach dem Motto: „Ich suche nicht, ich finde“ in diesem Sinn, viel Spaß …