Eine Suche in Datenbeständen ist keine einfache Sache! Mit Fuse.js ist ein Suche mit Fuzzylogik möglich. Fuse.js ist eine mächtige Lib ohne viele Abhängigkeiten.
Eine suche mit Fuzzylogik ist eine unscharfe Suche und wird z. B. in der Automatisierungstechnik, Medizintechnik, Unterhaltungselektronik, KI, Fahrzeugtechnik und anderen Bereichen der Regelungstechnik verwendet. Zum Beispiel suchen wir nach dem Ort: Hameln und es werden uns auch Ergebnisse aus Hannover angezeigt. Beide beginnen mit Ha.
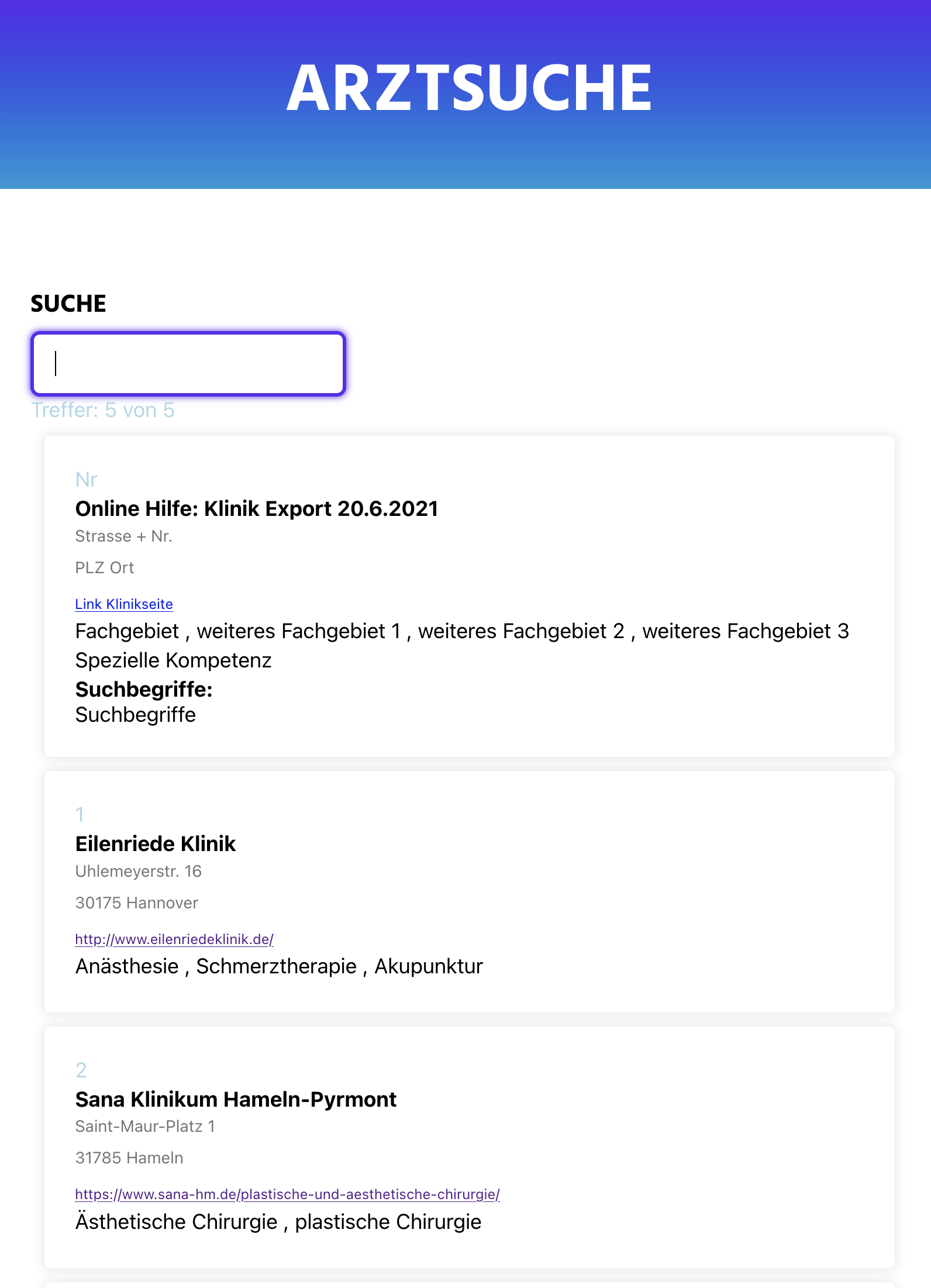
Wir programmieren mal Beispielsweise eine Arztsuche mit einfache Gui, wie bei Google, mit nur einem Eingabefeld. So soll die Seite aussehen, und ein Eintrag ist auch gleich die Online-Hilfe:

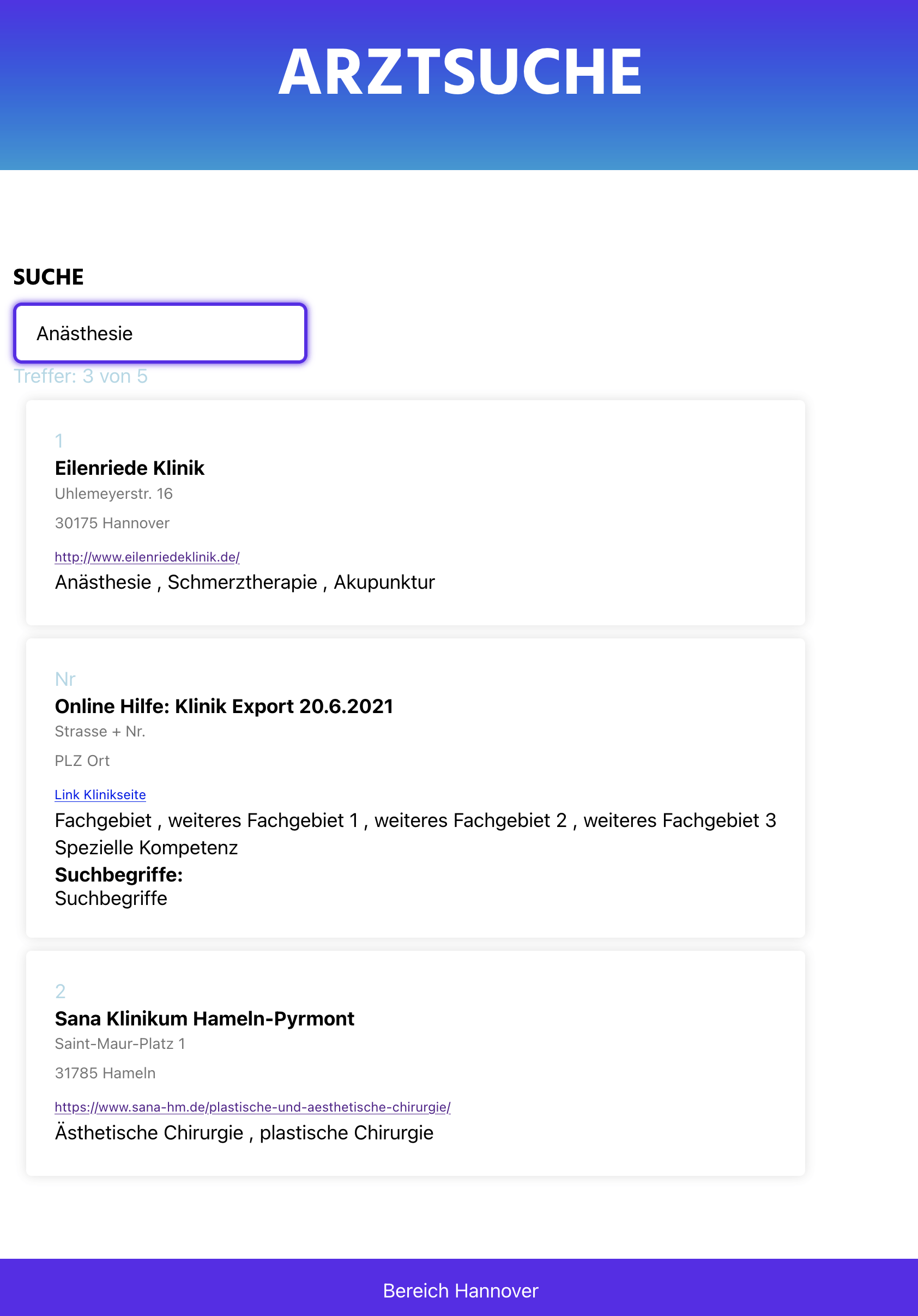
Das Ergebnis, wenn wir z.B. nach Anästhesie suchen sieht dann so aus bei den 5 Beispiel Datensätzen:

Es können einige erweiterte Optionen für die Suche verwendet werden, wie hier beschrieben. Zum beispiel könnte auch eine CaseSensitive Suche aktiviert werden. In dem Beispiel der Arztsuche ist die erweiterte Suche aktiviert. D.h. es können Operatoren wie AND ( | ) oder OR verwendet werden. Oder auch Inverse genaue Suche mit !Hameln. Also alles ausser Hameln. Oder =Hameln nur genau die aus Hameln.
Die Daten kommen aus einer Json-Datei daten.json (Testdatei) mit folgenden Format für jeden Arzt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[ { "fachgebiet1": "weiteres Fachgebiet 1", "krhsName": "Online Hilfe: Klinik Export 20.6.2021", "arztNr": "Nr", "fachgebiet": "Fachgebiet", "fachgebiet3": "weiteres Fachgebiet 3", "fachgebiet2": "weiteres Fachgebiet 2", "krhsOrt": "Ort", "arztSpezielleKompetenz": "Spezielle Kompetenz", "arztSuchbegriffe": "Suchbegriffe", "krhsStrNr": "Strasse + Nr.", "krhsPlz": "PLZ", "krhsUrl": "Link Klinikseite" }, ... |
Es muss npm und node.js installiert sein. Fuse.js kann mit
npm install –save fuse.js
installiert werden. Nach der Installation kann ein
npm run test
ausgeführt werden um einen ersten Junit-Test zu starten.
Ein Ergebnis Satz wird so gerendert:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<li className="daten-satz" key={ arztNr.toString() }> <ul className="character-meta"> <li><div className="arztNummer">{ arztNr }</div></li> <li><div className="bold">{ krhsName }</div></li> <li><div className="description">{ krhsStrNr }</div></li> <li><div className="description">{ krhsPlz } { krhsOrt }</div></li> <li><a className="link" href={krhsUrl}>{ krhsUrl }</a></li> <li><div>{ fachgebiet } {addKomma( fachgebiet1 )} {addKomma( fachgebiet2 )} {addKomma( fachgebiet3 )}</div></li> <li><div>{ arztSpezielleKompetenz }</div></li> { ifSuchbegriff(arztSuchbegriffe) } </ul> </li> |
Das ganze Projekt gibt es auf Gitlab zum kostenlosen Download.
