In diesem Beitrag hatte ich den neuen Node, der aus Text leicht einen QR-Code erzeugt beschrieben. Wie können aber nun QR-Codes direkt in einem NodeRed-Flow und nicht nur im Dashboard angezeigt werden?
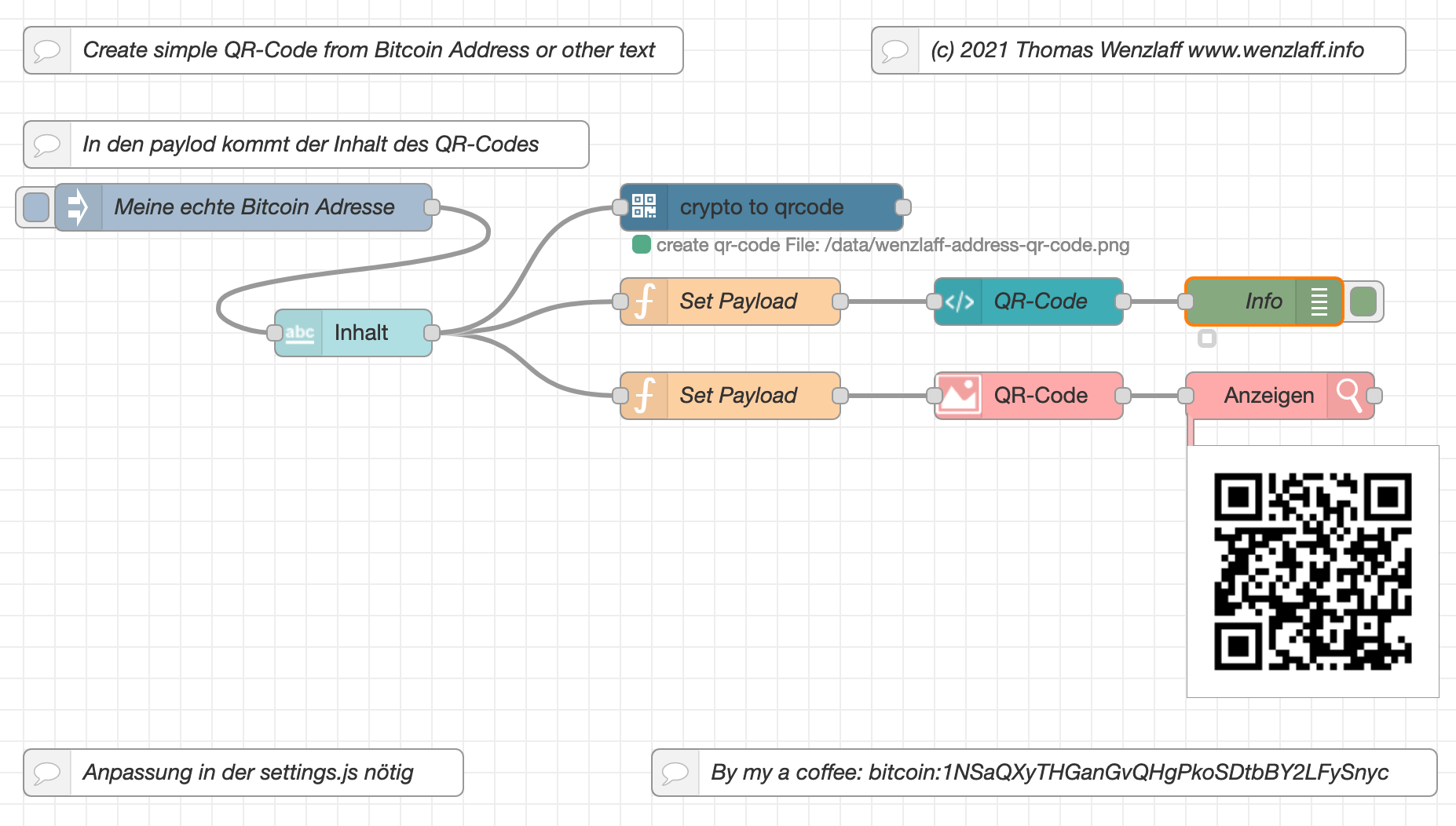
Hier ein produktiver Prototyp dazu, man sieht unten rechts den Barcode im Flow. Cool. Geht auch mit Impfnachweisen 😉 …
Damit der Flow auf die QR-Code Dateien zugreifen kann, muss in der settings.js
das Verzeichnis für Static geöffnet werden: httpStatic: ‚/data/‘ und dann ein restart.
Dann kann man testen, ob der Zugriff auf das Verzeichnis über URL läuft z.B. http://pi:1880/wenzlaff-address-qr-code.png
Das Bild muss dann im Browser angezeigt werden.
Hier der ganze Flow als Beispielcode
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 |
[ { "id": "15f97750.9f15d1", "type": "inject", "z": "fa6c893a.ae8d8", "name": "Meine echte Bitcoin Adresse", "props": [ { "p": "payload" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "bitcoin:1NSaQXyTHGanGvQHgPkoSDtbBY2LFySnyc", "payloadType": "str", "x": 240, "y": 160, "wires": [ [ "432536df.024b4" ] ] }, { "id": "ed289c05.b34a7", "type": "comment", "z": "fa6c893a.ae8d8", "name": "(c) 2021 Thomas Wenzlaff www.wenzlaff.info", "info": "", "x": 810, "y": 60, "wires": [] }, { "id": "987d0461.3a3738", "type": "comment", "z": "fa6c893a.ae8d8", "name": "Create simple QR-Code from Bitcoin Address or other text", "info": "", "x": 310, "y": 60, "wires": [] }, { "id": "c36f4049.b9248", "type": "cryptoqrcode", "z": "fa6c893a.ae8d8", "name": "", "filename": "/data/wenzlaff-address-qr-code.png", "prefix": "", "x": 570, "y": 160, "wires": [ [] ] }, { "id": "ca1faa5b.5d7e38", "type": "image viewer", "z": "fa6c893a.ae8d8", "name": "Anzeigen", "width": "160", "data": "payload", "dataType": "msg", "x": 900, "y": 280, "wires": [ [] ] }, { "id": "38e5e7e1.a5be58", "type": "jimp-image", "z": "fa6c893a.ae8d8", "name": "QR-Code", "data": "payload", "dataType": "msg", "ret": "img", "parameter1": "", "parameter1Type": "msg", "parameter2": "", "parameter2Type": "msg", "parameter3": "", "parameter3Type": "msg", "parameter4": "", "parameter4Type": "msg", "parameter5": "", "parameter5Type": "msg", "parameter6": "", "parameter6Type": "msg", "parameter7": "", "parameter7Type": "msg", "parameter8": "", "parameter8Type": "msg", "sendProperty": "payload", "sendPropertyType": "msg", "parameterCount": 0, "jimpFunction": "none", "selectedJimpFunction": { "name": "none", "fn": "none", "description": "Just loads the image.", "parameters": [] }, "x": 740, "y": 280, "wires": [ [ "ca1faa5b.5d7e38" ] ] }, { "id": "672bd969.3ff0d8", "type": "function", "z": "fa6c893a.ae8d8", "name": "Set Payload", "func": "msg.payload = \"http://PI-ADRESSE-Eintragen:1880/wenzlaff-address-qr-code.png\"\nreturn msg;", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "x": 550, "y": 280, "wires": [ [ "38e5e7e1.a5be58" ] ] }, { "id": "1d73b5de.0c1082", "type": "comment", "z": "fa6c893a.ae8d8", "name": "In den paylod kommt der Inhalt des QR-Codes", "info": "", "x": 280, "y": 120, "wires": [] }, { "id": "9c186f66.5f672", "type": "ui_template", "z": "fa6c893a.ae8d8", "group": "133f148a.00b863", "name": "QR-Code", "order": 0, "width": "9", "height": "9", "format": "\n<img width=\"300\" height=\"300\" src=\"{{msg.qrcode}}\" alt=\"QR-Code nicht gefunden.\" />\n", "storeOutMessages": true, "fwdInMessages": true, "resendOnRefresh": true, "templateScope": "local", "x": 740, "y": 220, "wires": [ [ "659b5615.61388" ] ] }, { "id": "659b5615.61388", "type": "debug", "z": "fa6c893a.ae8d8", "name": "Info", "active": true, "tosidebar": true, "console": false, "tostatus": true, "complete": "payload", "targetType": "msg", "statusVal": "payload", "statusType": "auto", "x": 890, "y": 220, "wires": [] }, { "id": "e0d18c4.8e93d7", "type": "comment", "z": "fa6c893a.ae8d8", "name": "Anpassung in der settings.js nötig", "info": "In der settings.js\n\ndas Verzeichnis für Static öffnen\n\nhttpStatic: '/data/',\n\nsetzen. \n\nRestart. \n\nZugriff dann über \n\nhttp://pi:1880/wenzlaff-address-qr-code.png", "x": 240, "y": 520, "wires": [] }, { "id": "9bf09b2a.189ce8", "type": "function", "z": "fa6c893a.ae8d8", "name": "Set Payload", "func": "// damit der Browser das Bild neu lädt, \n// und nicht aus dem cash holt mit Date getTime das neuladen erzwingen\nmsg.qrcode = \"http://pi-vier:1880/wenzlaff-address-qr-code.png?\" + new Date().getTime();\nreturn msg;", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "x": 550, "y": 220, "wires": [ [ "9c186f66.5f672" ] ] }, { "id": "432536df.024b4", "type": "ui_text_input", "z": "fa6c893a.ae8d8", "name": "", "label": "Inhalt", "tooltip": "Der Text der hier eingebeben wird, wird automatisch zum QR-Code", "group": "133f148a.00b863", "order": 1, "width": "9", "height": "1", "passthru": true, "mode": "text", "delay": 300, "topic": "topic", "topicType": "msg", "x": 310, "y": 240, "wires": [ [ "672bd969.3ff0d8", "9bf09b2a.189ce8", "c36f4049.b9248" ] ] }, { "id": "30ce2267.ec683e", "type": "comment", "z": "fa6c893a.ae8d8", "name": "Buy my a coffee: bitcoin:1NSaQXyTHGanGvQHgPkoSDtbBY2LFySnyc", "info": "", "x": 750, "y": 520, "wires": [] }, { "id": "133f148a.00b863", "type": "ui_group", "name": "QR-Code", "tab": "d59e6cd1.036bd", "order": 1, "disp": true, "width": "9", "collapse": false }, { "id": "d59e6cd1.036bd", "type": "ui_tab", "name": "QR-Code", "icon": "dashboard", "disabled": false, "hidden": false } ] |