In diesem Blog Beitrag habe ich beschrieben, wie OpenHab auf den rPi eingerichtet wird. Nun wollen wir analog zur Demo-Anwendung eine eigene Haus-Anwendung schreiben bzw. erstellen und sie nach und nach erweitern.
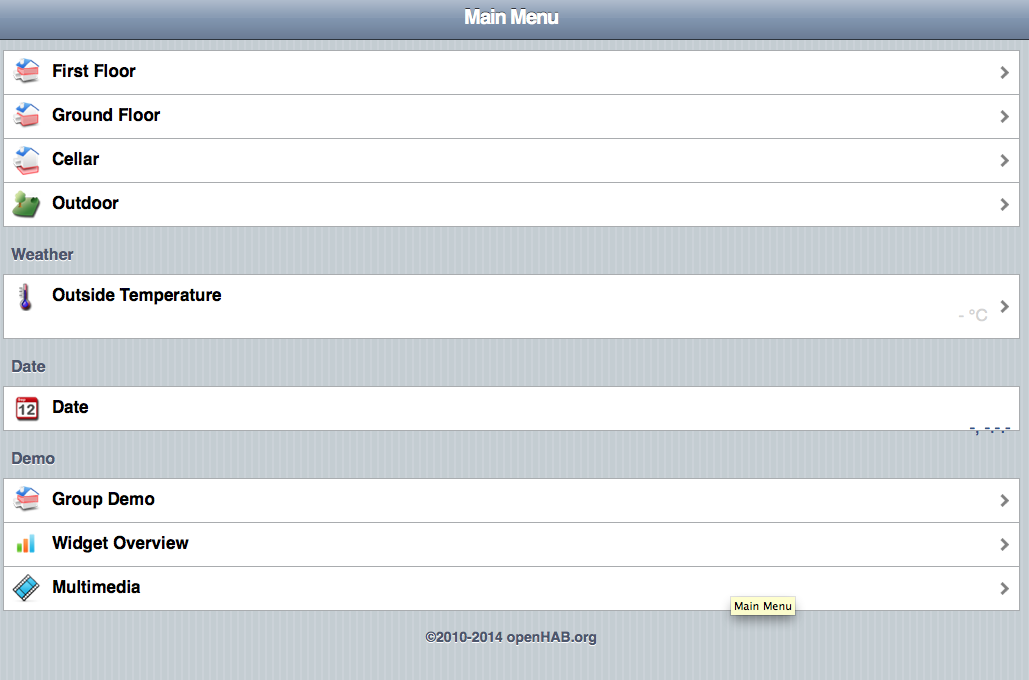
So sieht die Demo-Anwendung aus:

Die Demo-Anwendung wird wesentlich in zwei Dateien bearbeitet die man sich mal anschauen sollte:
1. /configuration/items/demo.items
2. /configuration/sitemap/demo.sitemap
Analog dazu erstellen wir zwei neue Dateien:
/configuration/items/haus.items
mit dem Inhalt:
|
1 2 3 4 5 6 7 8 9 10 11 |
Group All Group gruppeKz (All) Group gruppeFz (All) Group gruppeAz (All) Group gruppeBz (All) Group gruppeWz (All) Group gruppeSz (All) Group gruppeTz (All) Switch Light_Arbeitszimmer_Schreibtisch_Lampe "Schreibtisch Lampe" (gruppeAz, Lights) Switch Light_Wohnzimmer_Decken_Lampe "Decken Lampe" (gruppeWz, Lights) |
und die
/configuration/sitemap/haus.sitemap
|
1 2 3 4 5 6 7 8 9 10 11 12 |
sitemap haus label="Wohnung" { Frame { Group item=gruppeKz label="Küche" icon="firstfloor" Group item=gruppeFz label="Flur" icon="firstfloor" Group item=gruppeAz label="Arbeitszimmer" icon="firstfloor" Group item=gruppeBz label="Bad" icon="firstfloor" Group item=gruppeWz label="Wohnzimmer" icon="firstfloor" Group item=gruppeSz label="Schlafzimmer" icon="firstfloor" Group item=gruppeTz label="Terrasse" icon="garden" } } |
Wenn die Dateien gespeichert werden, wird die neue Konfiguration automatisch eingelesen. Es braucht also der Server nicht immer neu restartet zu werden.
Wenn wir nun die URL im Browser aufrufen:
|
1 |
http://pi-adresse:8080/openhab.app?sitemap=haus |
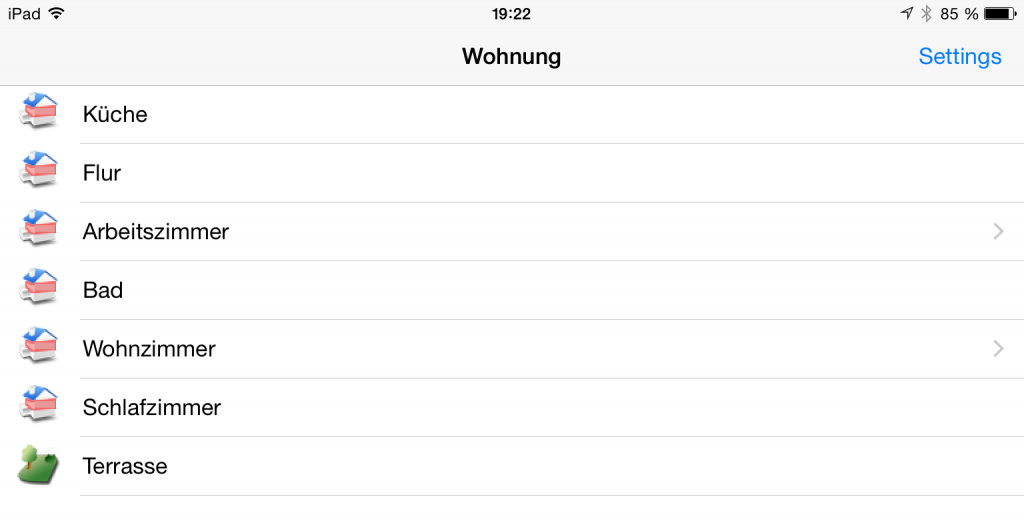
erhalten wir diese schöne GUI:

Klicken wir dann z.B. auf Arbeitszimmer:
Klicken wir dann auf AUS bzw. An werden die folgenden Events erzeugt und auf der Konsole ausgegeben:
![]()
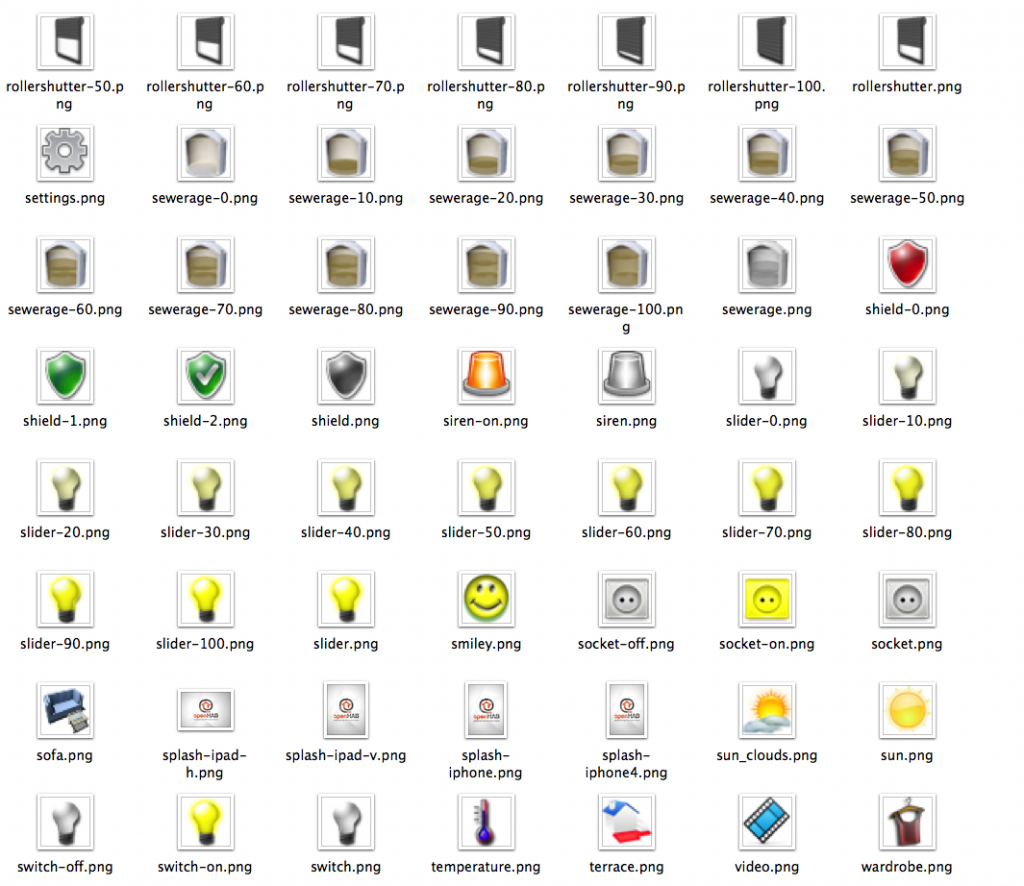
Die angezeigen Icons, werden in der haus.sitemap Datei angegeben. Die Icons die vorhanden sind, liegen im Verzeichnis webapps/images, hier ein kleiner Auszug:

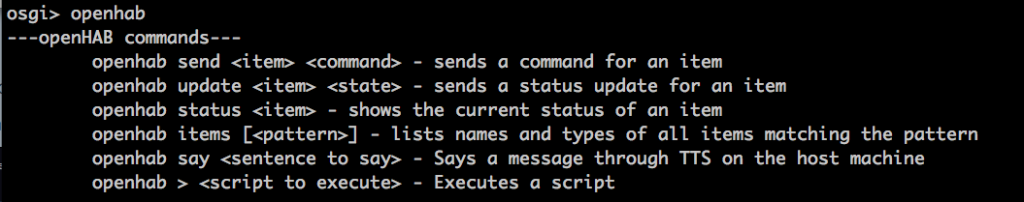
Wenn wir in der Konsole auf „Return“ drücken, erscheint die osgi Konsole. Über die können wir auch eigene Befehle absetzen und den Status abfragen. Es gibt da die folgenden openhab Kommandos: send, update, status, items, say …

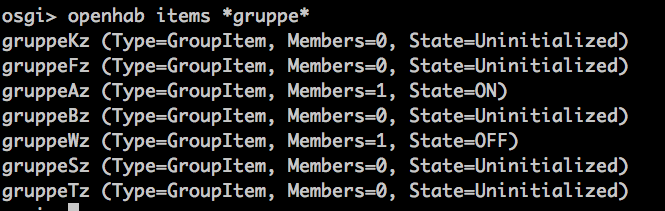
Wir fragen z.B. mal alle Gruppen ab mit:
|
1 |
openhab items *gruppe* |
Und erhalten folgendes Ergebnis:

Nun wollen wir den OpenHab Server auch noch von einem iPad bzw. iPhon aus bedienen. Dafür gibt es einen kostenlosen OpenHab-Client.
Jetzt laden wir noch die kostenlosse OpenHab App aus iTunes herunter,
 und können da, ohne gross was einzustellen unsere Anwendung und auch schon die Demo Anwendung sehen.
und können da, ohne gross was einzustellen unsere Anwendung und auch schon die Demo Anwendung sehen.

Wie wird nun der Schalter auf der GUI mit einem „echten“ Gerät verbunden? Das folgt in einer Fortsetzung. Habt ihr da einen bestimmten Wunsch?