Wie kann eine Pushover Nachricht mit dem aktuellen Wetter von OpenWeathermap jeden Tag mit Node-Red an das Handy versandt werden? Für OpenHab hatte ich sowas ähnliches ja schon mal hier beschrieben.
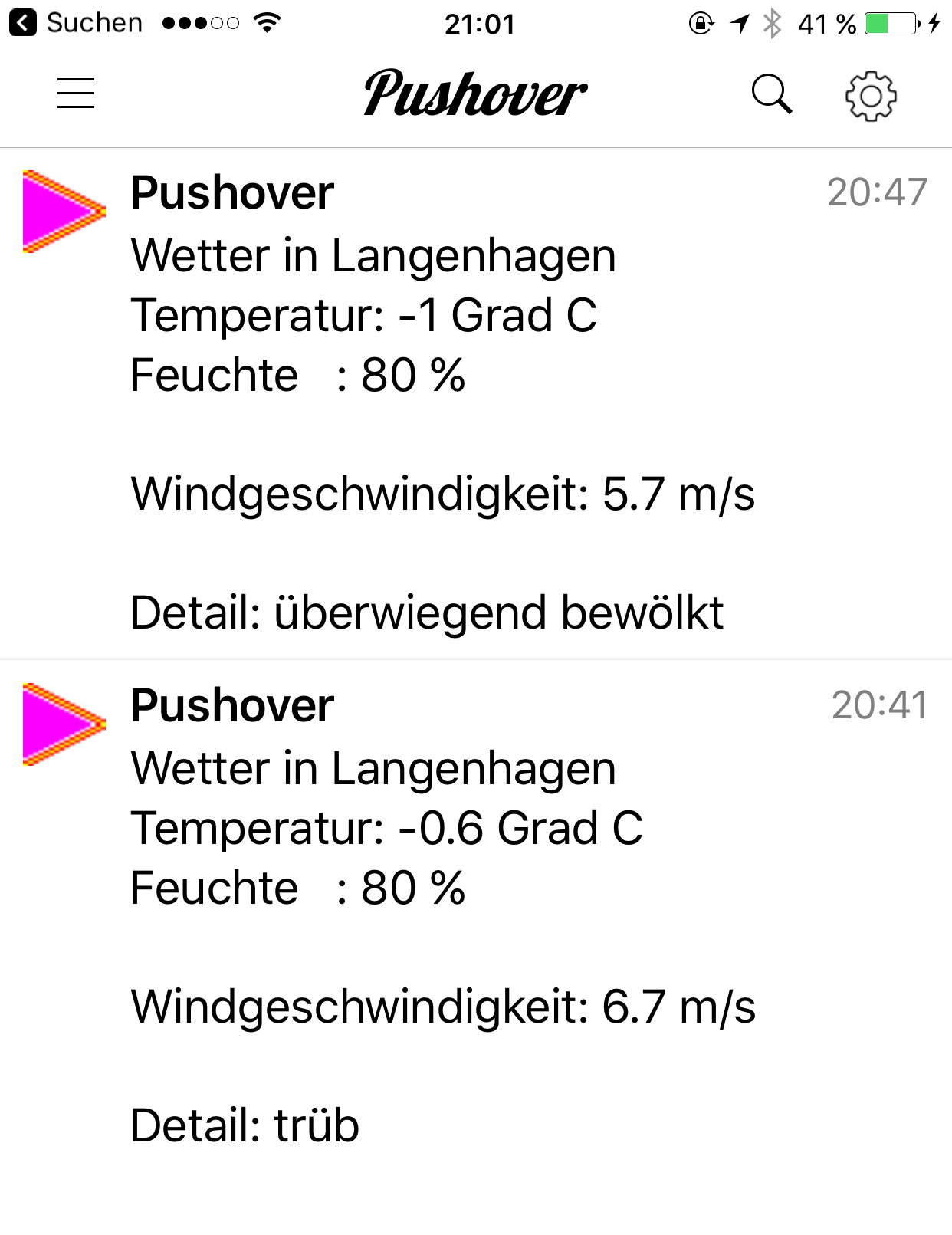
So sieht die Pushover Nachricht aus, die ich jeden morgen um 6:30 Uhr auf mein Handy bekomme. So weiß ich gleich, wie der Tag wird:
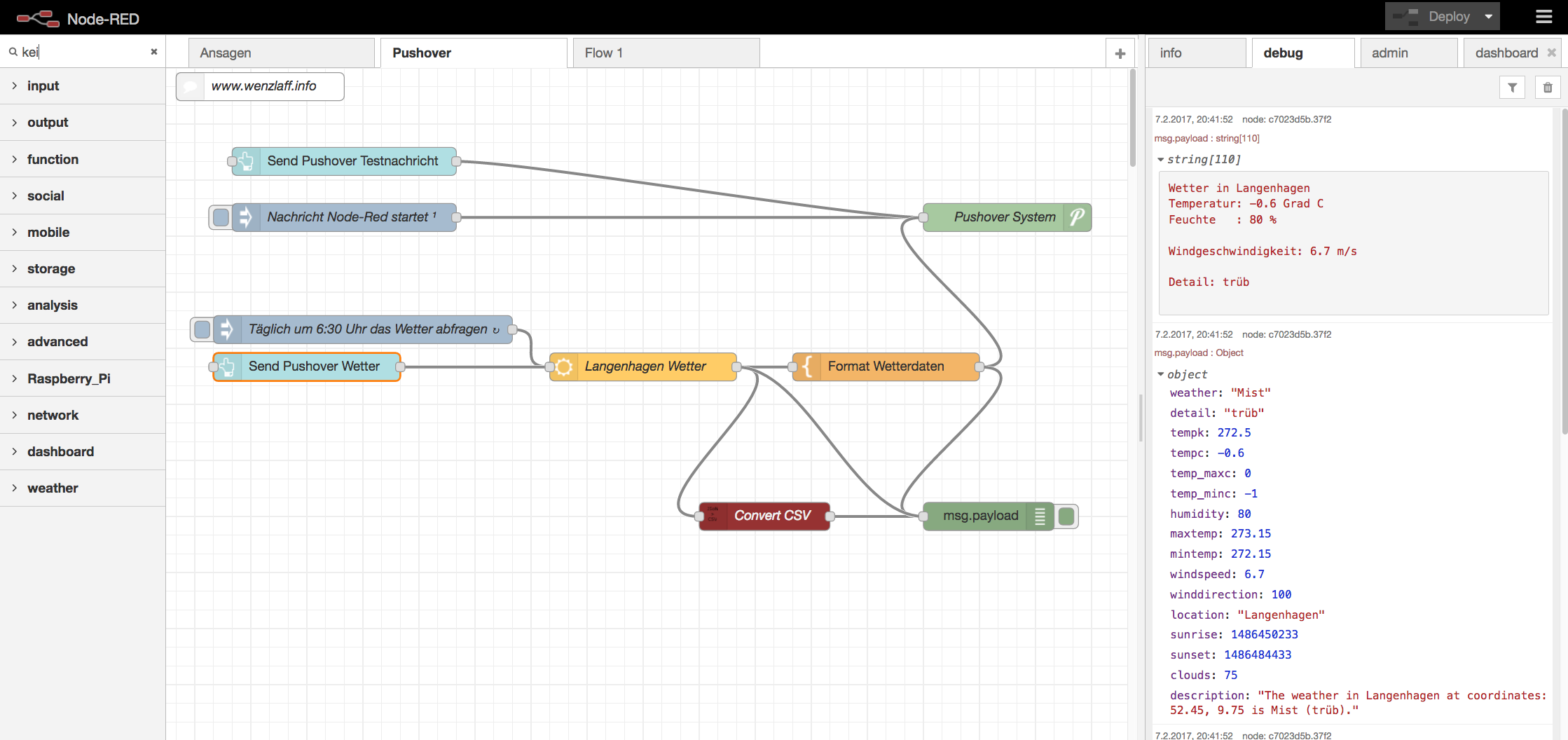
So sieht mein Testflow aus. Er fragt Timergesteuert und auch manuell über die GUI das Wetter ab, und versendet eine formartierte Nachricht per Pushover.
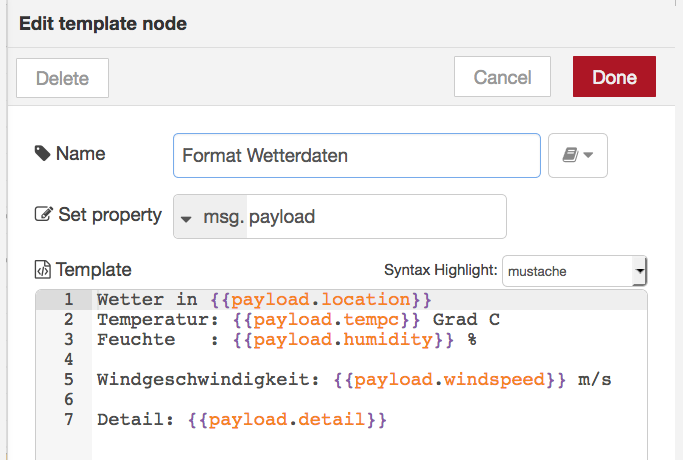
Format der Pushover Nachricht, da mich nicht alle möglichen Werte interessieren.

Wetter Einstellungen hier für Langenhagen. Es muss natürlich ein Account bei OpenWeathermap angelegt und der API Key eingetragen werden.

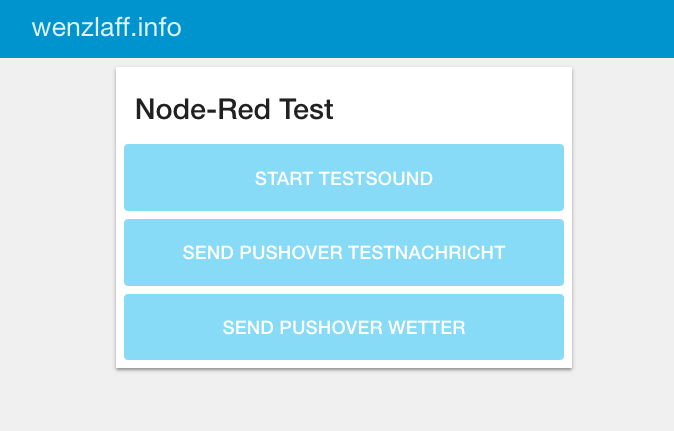
Die Testgui, damit man alle Funktionen testen kann:
Der Konvert to CSV ist nur für Testzwecke vorhanden. Ist schon cool, wie schnell aus JSON ein CSV werden kann.
Hier der ganze Flow, zum leichten importieren:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 |
[ { "id": "5b0a9671.cef3b8", "type": "tab", "label": "Pushover" }, { "id": "42c9e4fb.089f8c", "type": "pushover", "z": "5b0a9671.cef3b8", "name": "Pushover System", "device": "", "title": "Pushover", "priority": 0, "sound": "", "url": "", "url_title": "", "x": 910, "y": 160, "wires": [] }, { "id": "939309b4.52fd2", "type": "inject", "z": "5b0a9671.cef3b8", "name": "Nachricht Node-Red startet", "topic": "", "payload": "Nachricht Node-Red startet", "payloadType": "str", "repeat": "", "crontab": "", "once": true, "x": 200, "y": 160, "wires": [ [ "42c9e4fb.089f8c" ] ] }, { "id": "4cfee766.22ee6", "type": "ui_button", "z": "5b0a9671.cef3b8", "name": "", "group": "c18727d3.1b7608", "order": 2, "width": 0, "height": 0, "label": "Send Pushover Testnachricht", "color": "", "bgcolor": "", "icon": "", "payload": "Test ob Pushover läuft", "payloadType": "str", "topic": "", "x": 200, "y": 100, "wires": [ [ "42c9e4fb.089f8c" ] ] }, { "id": "e7579bea.0ea5b8", "type": "openweathermap", "z": "5b0a9671.cef3b8", "name": "Langenhagen Wetter", "wtype": "current", "lon": "", "lat": "", "city": "Langenhagen", "country": "Germany", "language": "de", "x": 520, "y": 320, "wires": [ [ "540b8e76.760f98", "3191a845.587ef8", "c7023d5b.37f2" ] ] }, { "id": "e4c423dc.f9f5b", "type": "inject", "z": "5b0a9671.cef3b8", "name": "Täglich um 6:30 Uhr das Wetter abfragen", "topic": "", "payload": "", "payloadType": "str", "repeat": "", "crontab": "30 06 * * *", "once": false, "x": 220, "y": 280, "wires": [ [ "e7579bea.0ea5b8" ] ] }, { "id": "366e5a90.6a6ca6", "type": "comment", "z": "5b0a9671.cef3b8", "name": "www.wenzlaff.info", "info": "", "x": 110, "y": 20, "wires": [] }, { "id": "c7023d5b.37f2", "type": "debug", "z": "5b0a9671.cef3b8", "name": "", "active": true, "console": "false", "complete": "false", "x": 890, "y": 480, "wires": [] }, { "id": "540b8e76.760f98", "type": "json-2-csv", "z": "5b0a9671.cef3b8", "name": "Convert CSV", "x": 650, "y": 480, "wires": [ [ "c7023d5b.37f2" ] ] }, { "id": "3191a845.587ef8", "type": "template", "z": "5b0a9671.cef3b8", "name": "Format Wetterdaten", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "Wetter in {{payload.location}} \nTemperatur: {{payload.tempc}} Grad C\nFeuchte : {{payload.humidity}} % \n\nWindgeschwindigkeit: {{payload.windspeed}} m/s\n\nDetail: {{payload.detail}}", "x": 780, "y": 320, "wires": [ [ "42c9e4fb.089f8c", "c7023d5b.37f2" ] ] }, { "id": "a970e36b.a371", "type": "ui_button", "z": "5b0a9671.cef3b8", "name": "", "group": "c18727d3.1b7608", "order": 3, "width": 0, "height": 0, "label": "Send Pushover Wetter", "color": "", "bgcolor": "", "icon": "", "payload": "", "payloadType": "str", "topic": "", "x": 160, "y": 320, "wires": [ [ "e7579bea.0ea5b8" ] ] }, { "id": "c18727d3.1b7608", "type": "ui_group", "z": "", "name": "Node-Red Test", "tab": "a9e39ea1.b18f3", "disp": true, "width": "6" }, { "id": "a9e39ea1.b18f3", "type": "ui_tab", "z": "", "name": "wenzlaff.info", "icon": "dashboard" } ] |